วาดรูปด้วยภาษาโลโก้ : ตอนที่ 6 – ฟังก์ชัน
รูปภาพที่เราวาดส่วนใหญ่เกิดจากการประกอบเข้าด้วยกันของรูปทรงพื้นฐานอย่าง วงกลม สามเหลี่ยม สี่เหลี่ยม ฯลฯ ถ้าเราสามารถเรียกคำสั่งวาดรูปพื้นฐานเหล่านั้นด้วยคำสั่งง่ายๆ เช่น circle, triangle, rectangle, etc. ก็จะทำให้เราวาดรูปที่ซับซ้อนได้ง่ายขึ้น ในตอนนี้เราจะมาเรียนรู้การใช้งานฟังก์ชัน (function) กันครับ
คำสั่งที่น้องๆ จะเจอในบทนี้
| คำสั่ง | ความสามารถ | ตัวอย่าง |
| fd ระยะทาง | forward = เดินหน้า | fd 100 = เดินหน้า 100 pixel |
| bk ระยะทาง | backward = ถอยหลัง | bk 50 = ถอยหลัง 50 pixel |
| rt องศา | right turn = หมุนขวา | rt 90 = หมุนไปทางขวา 90 องศา |
| lt องศา | left turn = หมุนซ้าย | lt 45 = หมุนไปทางซ้าย 45 องศา |
| repeat จำนวนครั้ง [ คำสั่ง ] | repeat = ทำคำสั่งต่อไปนี้ ซ้ำ n ครั้ง | repeat 3 [ fd 100 rt 120 ]
repeat 4 [ fd 100 rt 90 ] repeat 6 [ fd 100 rt 60 ] |
| TO ชื่อฟังก์ชัน :ตัวแปร
คำสั่ง END |
function = สร้างชุดคำสั่ง | TO square :size
repeat 4 [ fd :size rt 90 ] END |
| cs
clean |
clear screen = ล้างหน้าจอ
clean = ล้างหน้าจอ |
|
| pu
pd |
pen up = ยกปากกา
pen down = วางปากกา |
|
| ht
st |
hide turtle = ซ่อนเต่าโลโก้
show turtle = แสดงเต่าโลโก้ |
หมายเหตุ: Tutorial นี้จะเขียนโปรแกรมภาษา LOGO ผ่านเว็บไซต์นี้ครับ http://www.calormen.com/jslogo/ (ขอบคุณเจ้าของเว็บไซต์มา ณ โอกาสนี้ด้วยครับ)
ฟังก์ชัน (function) อธิบายให้เข้าใจง่ายๆ คือชุดคำสั่ง เช่น
- วาดรูปสี่เหลี่ยม จากเดิมใช้คำสั่ง repeat 4 [ fd 100 rt 90 ] ก็จะกลายเป็น square
- วาดรูปวงกลม จากเดิมใช้คำสั่ง repeat 360 [ fd 2 rt 1 ] ก็จะกลายเป็น circle
- วาดรูปบ้าน จากเดิมใช้คำสั่ง
rt 90 repeat 4 [ fd 100 rt 90 ]
repear 3 [ fd 100 lt 120 ]
ก็จะกลายเป็น house
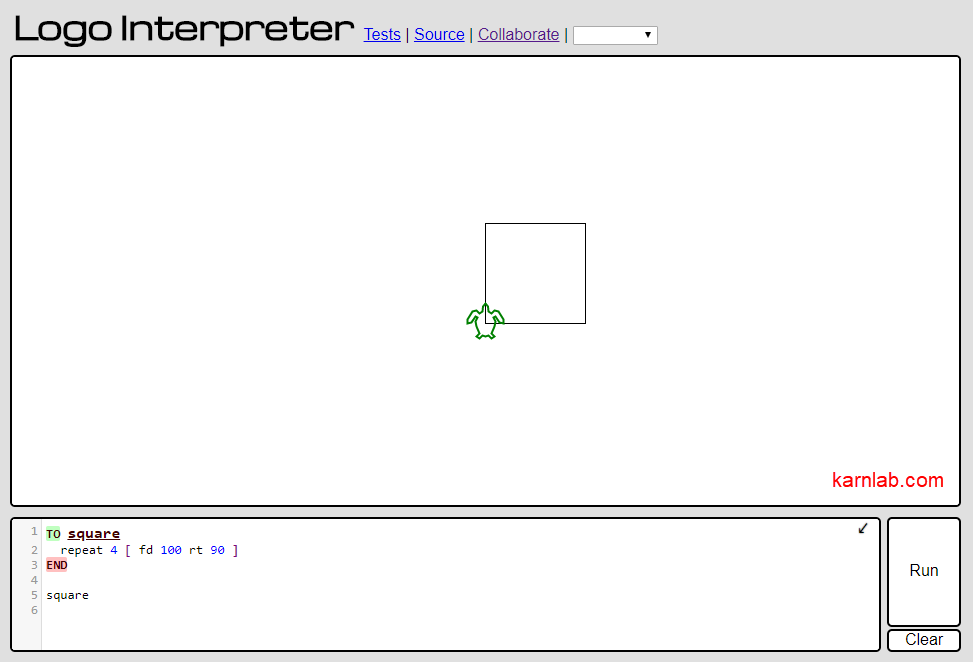
วิธีการใช้งานฟังก์ชัน คือ (1) เราต้องกำหนดชุดคำสั่งหรือฟังก์ชันขึ้นมาก่อน (2) จึงค่อยเรียกใช้งานชุดคำสั่งหรือฟังก์ชันที่กำหนดไว้ ดังจะเห็นได้จากตัวอย่างการวาดรูปสี่เหลี่ยมด้วยฟังก์ชันด้านล่างครับ
| TO square
repeat 4 [ fd 100 rt 90 ] END
square |

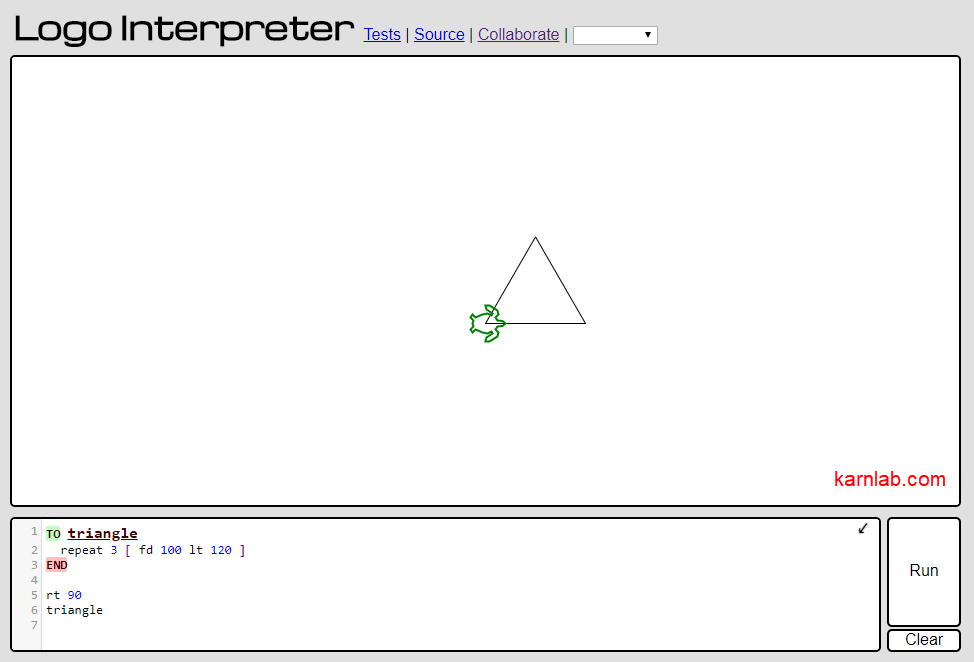
| TO triangle
repeat 3 [ fd 100 lt 120 ] END
rt 90 triangle |

เราสามารถสร้างและใช้งานฟังก์ชันได้มากกว่า 1 ฟังก์ชัน ในโปรแกรมเดียวครับ
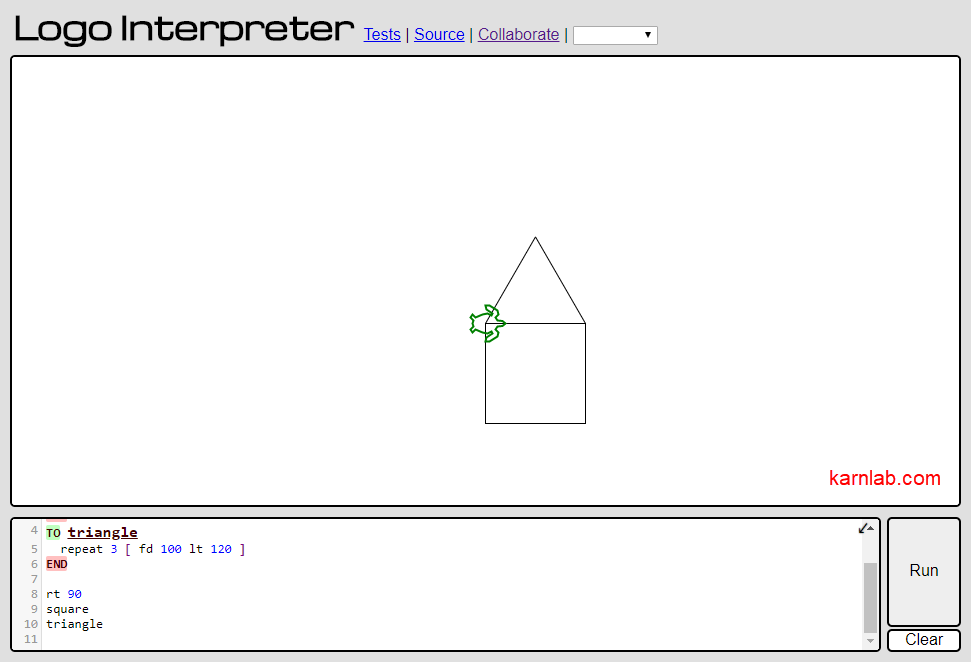
| TO square
repeat 4 [ fd 100 rt 90 ] END TO triangle repeat 3 [ fd 100 lt 120 ] END
rt 90 square triangle |

เราจะเห็นได้ว่าการใช้งานฟังก์ชันทำให้เราสามารถเข้าใจโปรแกรมที่ซับซ้อนได้ง่ายขึ้นด้วยคำสั่งที่มีความหมาย เพื่อทำความเข้าใจการใช้งานฟังก์ชันให้มากขึ้น เราจะมาวาดอีกรูปกันครับ
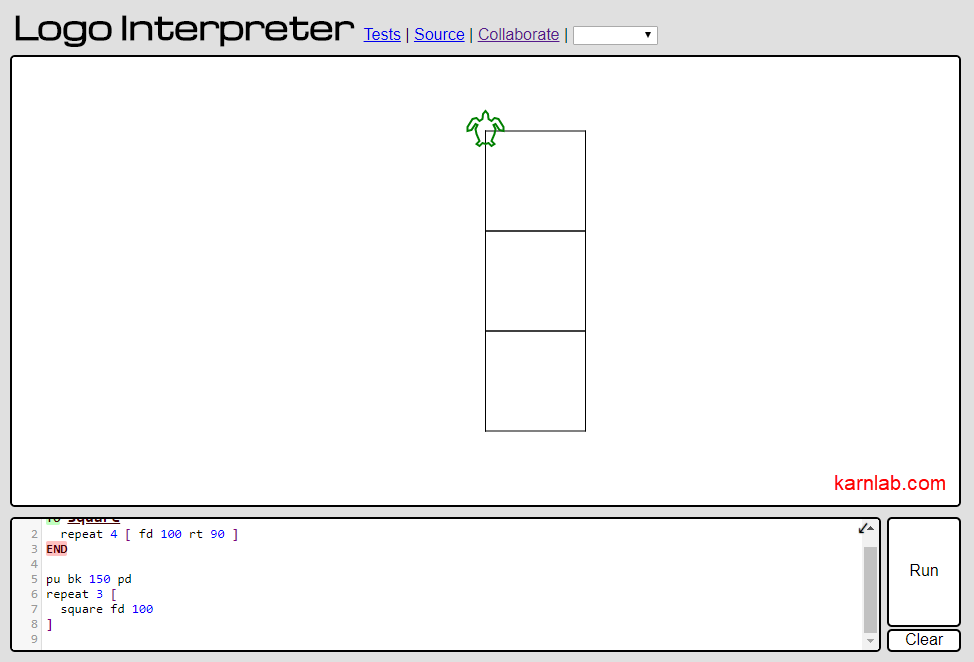
| TO square
repeat 4 [ fd 100 rt 90 ] END
pu bk 150 pd repeat 3 [ square fd 100 ] |

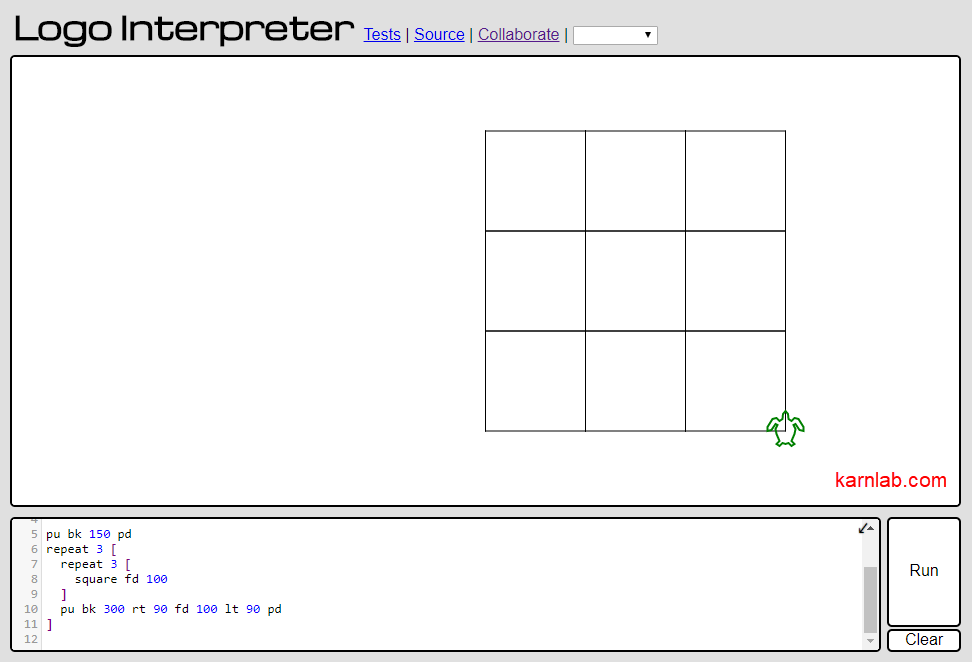
| TO square
repeat 4 [ fd 100 rt 90 ] END
pu bk 150 pd repeat 3 [ repeat 3 [ square fd 100 ] pu bk 300 rt 90 fd 100 lt 90 pd ] |

ฟังก์ชัน และ ตัวแปร
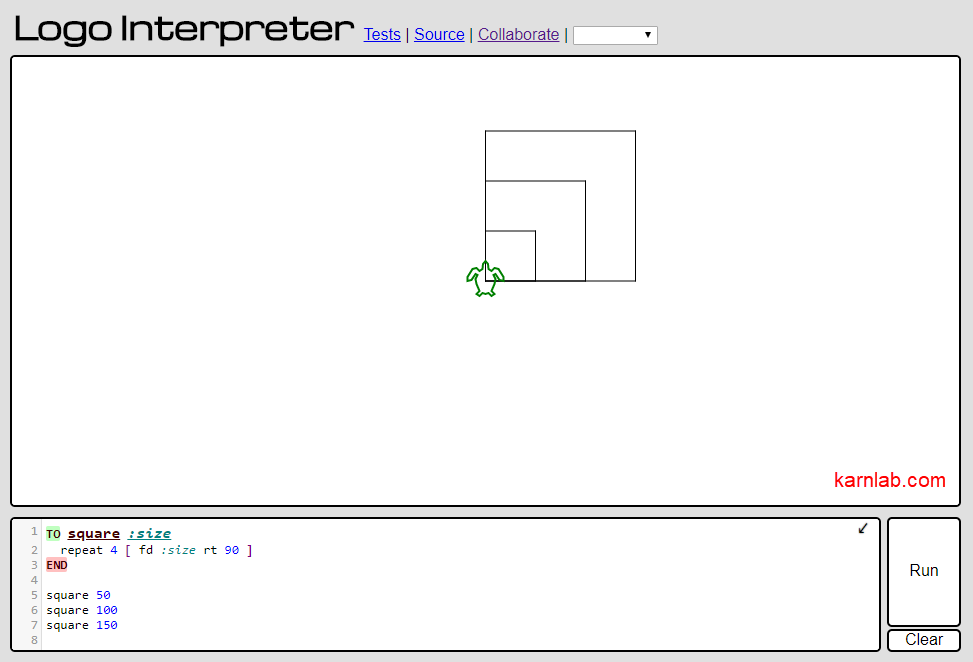
จากตัวอย่างการวาดรูปสี่เหลี่ยมจัตุรัสก่อนหน้านี้ สี่เหลี่ยมของเราถูกจำกัดขนาดไว้ที่ 100 pixel แต่เราสามารถระบุขนาดสี่เหลี่ยมที่ต้องการผ่านการเรียกใช้ฟังก์ชันที่ระบุตัวแปรได้ สำหรับวิธีการใช้ตัวแปรสามารถดูตัวอย่างได้จากโปรแกรมดังนี้
| TO square :size
repeat 4 [ fd :size rt 90 ] END
square 50 square 100 square 150 |

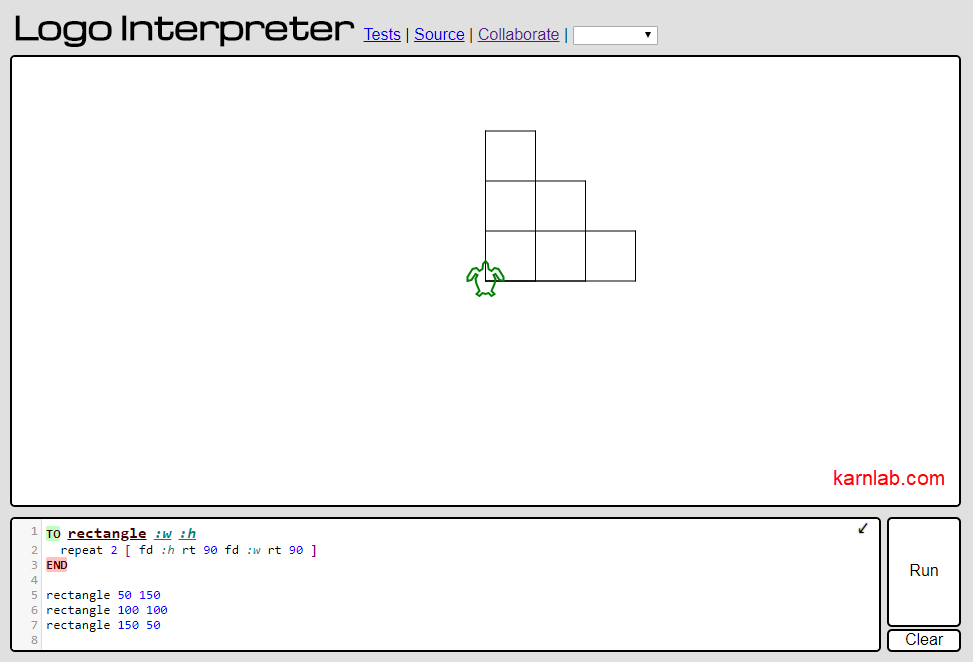
เราสามารถระบุตัวแปรได้มากว่า 1 ตัว (จะระบุกี่ตัวก็ได้)
| TO rectangle :w :h
repeat 2 [ fd :h rt 90 fd :w rt 90 ] END
rectangle 50 150 rectangle 100 100 rectangle 150 50 |

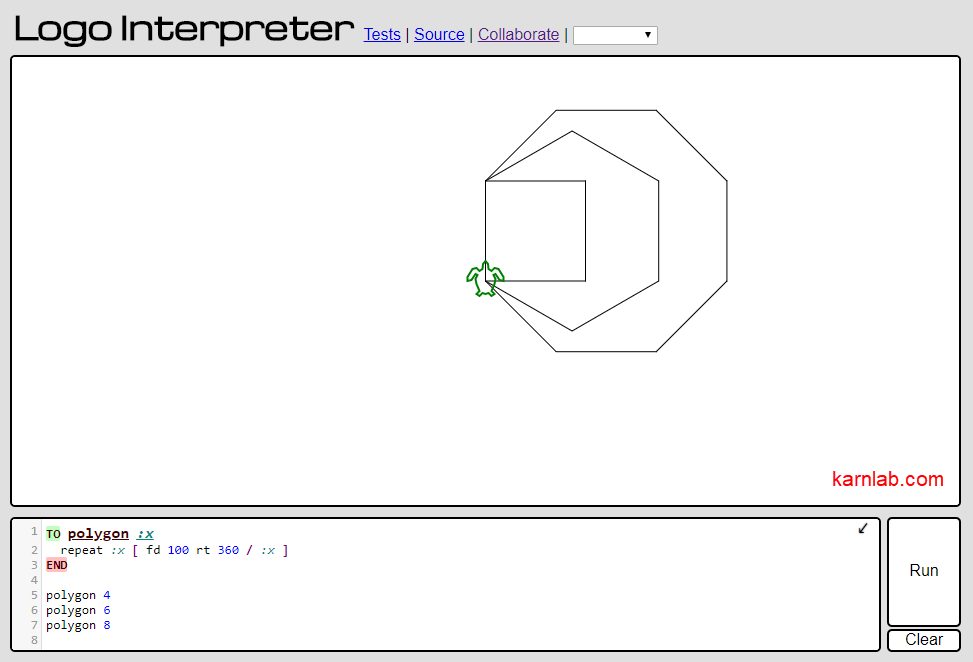
ตัวแปรที่ระบุนั้น นอกจากจะใช้ระบุขนาดได้แล้ว ยังระบุค่าอื่นๆ ได้ด้วย
| TO polygon 😡
repeat 😡 [ fd 100 rt 360 / 😡 ] END
polygon 4 polygon 6 polygon 8 |

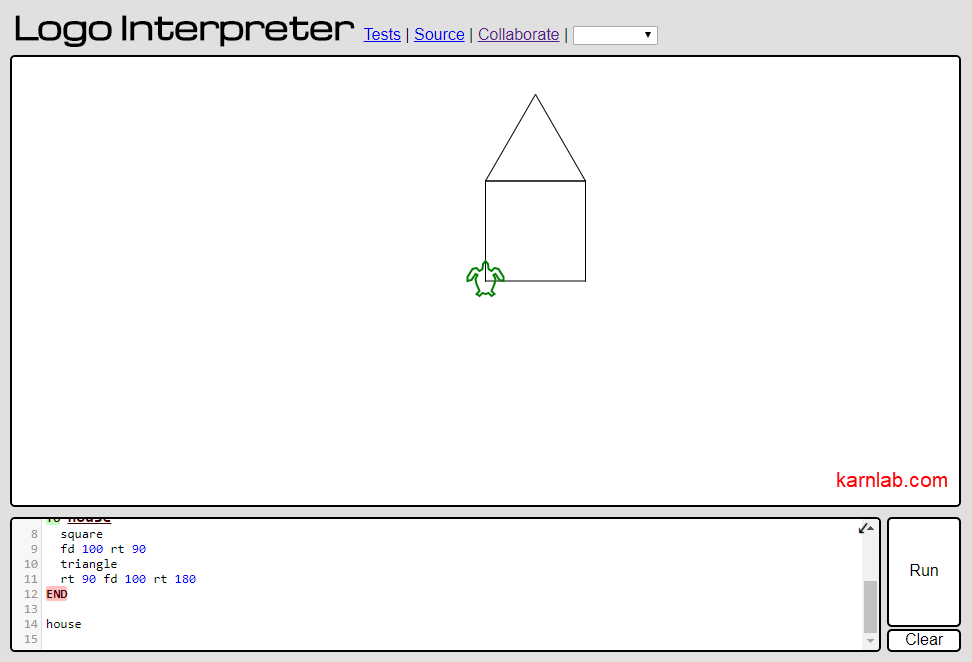
ฟังก์ชัน ใน ฟังก์ชัน
เราสามารถสร้างฟังก์ชันที่เรียกใช้ฟังก์ชันอีกทีหนึ่งได้เพื่อความสะดวกในการวาดรูปที่ซับซ้อนและมีรายละเอียดเยอะ
| TO square
repeat 4 [ fd 100 rt 90 ] END TO triangle repeat 3 [ fd 100 lt 120 ] END TO house square fd 100 rt 90 triangle rt 90 fd 100 rt 180 END
house |

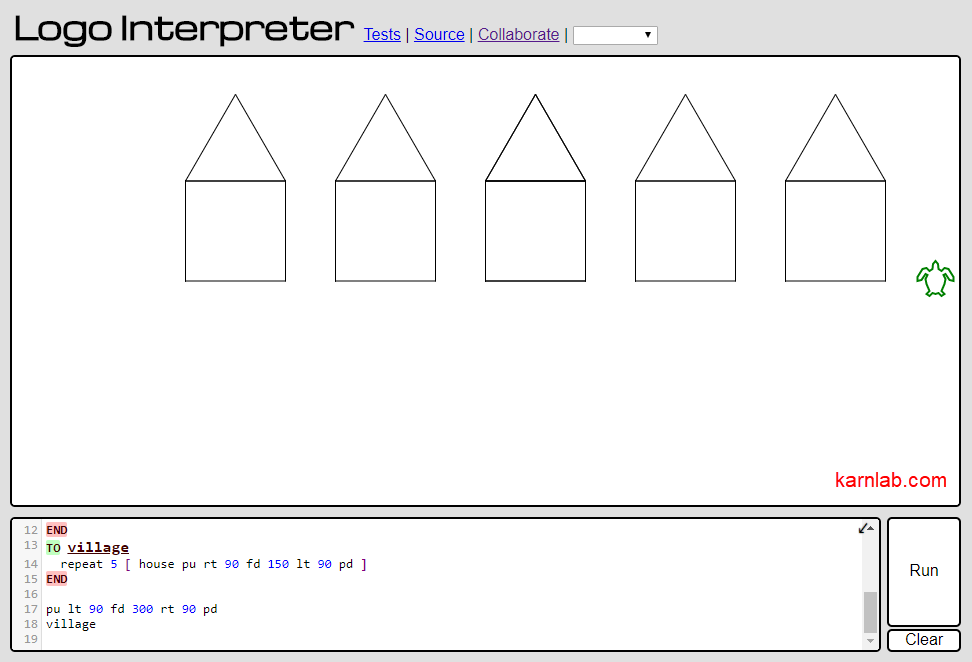
| TO square
repeat 4 [ fd 100 rt 90 ] END TO triangle repeat 3 [ fd 100 lt 120 ] END TO house square fd 100 rt 90 triangle rt 90 fd 100 rt 180 END TO village repeat 5 [ house pu rt 90 fd 150 lt 90 pd ] END
pu lt 90 fd 300 rt 90 pd village |

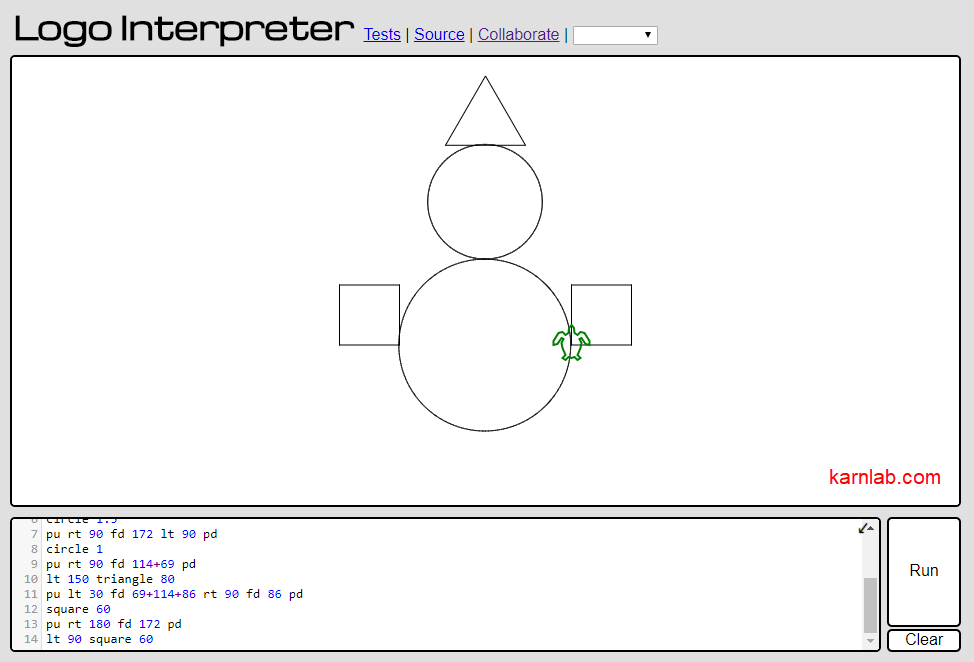
จากตอนที่แล้ว รูปสุดท้ายที่เราวาดไปคือตุ๊กตาหิมะ ซึ่งเกิดจากการรวมกันของคำสั่งย่อยๆ เราสามารถประยุกต์ใช้ฟังก์ชัน เพื่อให้เราสามารถเข้าใจโปรแกรมได้ง่ายขึ้นดังนี้ครับ
| โปรแกรมแบบปกติ | โปรแกรมแบบใช้ฟังก์ชัน |
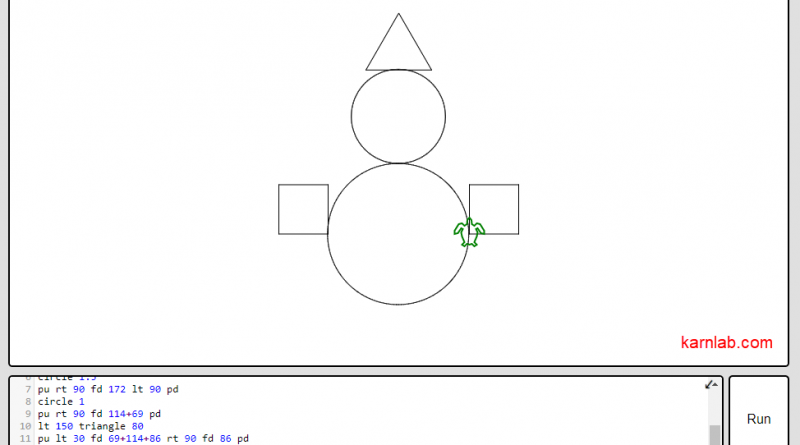
| pu bk 150 lt 90 pd
repeat 360 [ fd 1.5 rt 1 ] pu rt 90 fd 172 lt 90 pd repeat 360 [ fd 1 rt 1 ] pu rt 90 fd 114+69 pd lt 150 repeat 3 [ fd 80 lt 120 ] pu lt 30 fd 69+114+86 rt 90 fd 86 pd repeat 4 [ fd 60 rt 90 ] pu rt 180 fd 172 pd repeat 4 [ fd 60 lt 90 ] |
TO circle :size repeat 360 [ fd :size rt 1 ] END
TO square :size repeat 4 [ fd :size rt 90 ] END TO triangle :size repeat 3 [ fd :size lt 120 ] END
pu bk 150 lt 90 pd circle 1.5 pu rt 90 fd 172 lt 90 pd circle 1 pu rt 90 fd 114+69 pd lt 150 triangle 80 pu lt 30 fd 69+114+86 rt 90 fd 86 pd square 60 pu rt 180 fd 172 pd lt 90 square 60 |

ฟังก์ชัน arc (เฉพาะ jslogo)
ก่อนจากกัน อยากจะแนะนำอีกหนึ่ง function พิเศษที่สามารถใช้ได้ ถ้าน้องๆ เขียนโปรแกรมภาษาโลโก้ผ่าน http://www.calormen.com/jslogo นั่นคือคำส่ง arc ไว้ใช้สำหรับวาดเส้นโค้งและวงกลมครับ (ผมไม่แน่ใจว่า MSWLogo มีคำสั่งนี้ไหม?)
โดยรูปแบบของฟังก์ชันนี้คือ
| arc [angle] [radius] |
- angle คือ องศาที่เราจะวาดเส้นโค้ง/วงกลม มีค่าตั้งแต่ 0 ถึง 360 องศา
- radius คือ รัศมี ของเส้นโค้ง/วงกลม
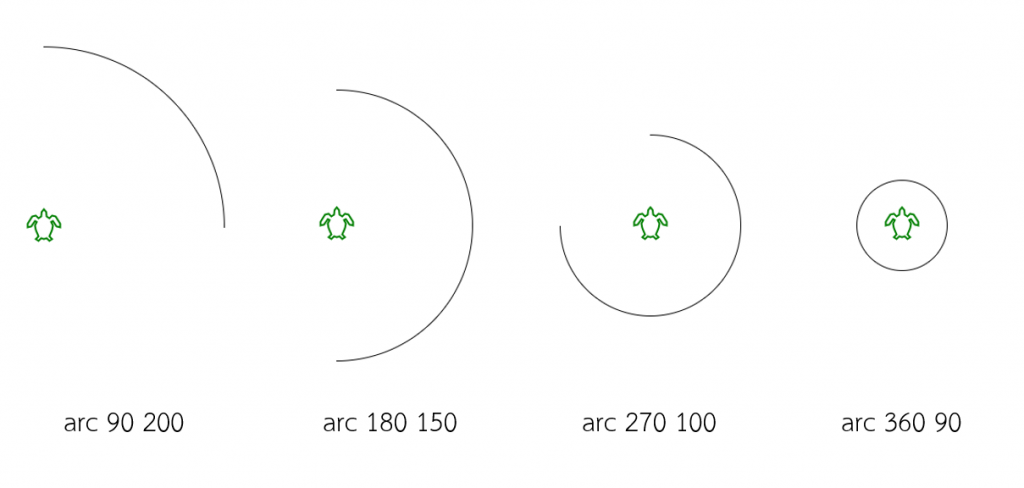
คำสั่ง arc จะวาดเส้นโค้งรอบเต่าโลโก้โดยไม่มีการเคลื่อนที่ใดๆ ครับ สำหรับตัวอย่างการใช้ฟังก์ชันนี้ เป็นดังนี้ครับ
| arc 90 200
arc 180 150 arc 270 100 arc 360 50 |

สำหรับตอนต่อไป เราจะมาวาดรูปบ้านและสวนกันครับ แน่นอนว่ารูปนี้มีองค์ประกอบหลายอย่าง แต่ด้วยการใช้งานฟังก์ชันจะทำให้เราวาดรูปนี้ได้ง่ายขึ้นครับ
สามารถติดตามต่อตอนไปได้ที่นี่ครับ //karnlab.com/tag/ภาษาโลโก้