วาดรูปด้วยภาษาโลโก้ : ตอนที่ 0 – บทนำ
จุดเริ่มต้นของเรื่องราว
ย้อนไปเมื่อสมัยผมเรียนมัธยมต้น จำได้ว่าเคยเรียนเขียนโปรแกรมภาษา LOGO ตอนนั้นผมมีพื้นฐานภาษา HTML กับ PHP มาบ้างแล้ว ความสนุกของภาษา LOGO คือการได้วาดรูปตามคำสั่งที่เราลองเขียนครับ (วาดรูปมั่วบ้างถูกบ้าง และลุ้นว่ารูปที่ได้จะหน้าตาเป็นอย่างไร จำได้ว่าตอนที่เรียนมีการบ้านให้วาดลายผ้าไทย จนถึงตอนนี้ผมก็งงตัวเองเหมือนกันว่าตอนนั้นทำไปได้ยังไง 555)
ผมเห็นว่าน้องๆ ที่ไม่มีความรู้ด้านการเขียนโปรแกรมมาก่อน ถ้าลองได้ฝึกวาดรูปด้วยภาษา LOGO น่าจะมีพื้นฐานในการเขียนโปรแกรมมากขึ้น และเพื่อเป็นการรำลึกความหลังของผม (ประเด็นมันอยู่ตรงนี้ 555) จึงเขียน Tutorial ชุดนี้ขึ้นมาครับ
ความสามารถของภาษา LOGO หลักๆ ก็คือการวาดรูปแบบง่ายๆ ครับ (มันทำได้แค่นั้นจริงๆ) แต่ประโยชน์ทางอ้อมก็คือ เป็นพื้นฐานในการเขียนชุดคำสั่งและโปรแกรมครับ เพราะภาษา LOGO เขียนง่ายมาก ทำงานตามลำดับ ไม่ซับซ้อน เหมาะสำหรับผู้เรียนที่ไม่มีพื้นฐานการเขียนโปรแกรมมาก่อนเลย
แต่ถ้าให้พูดกันตรงๆ หากผู้เรียนสนใจด้านการเขียนโปรแกรมสำหรับประยุกต์ใช้งานในชีิวิตจริง สามารถเริ่มจากภาษา Python ได้เลยครับ หรือถ้าเป็นการสอนให้เด็กๆ เขียนโปรแกรม ก็สามารถเริ่มจากภาษา Scratch ได้เช่นกันครับ
…..
สมัยที่ผมเรียน การเขียนภาษา LOGO ต้องลงโปรแกรมที่ชื่อว่า MSWLogo แต่ปัจจุบันมีเว็บไซต์ LOGO Interpreter ที่เราสามารถเขียนโปรแกรมและรันคำสั่งได้ผ่านหน้าเว็บแล้ว โดย Tutorial นี้จะเขียนโปรแกรมผ่านเว็บไซต์นี้ครับ http://www.calormen.com/jslogo/ (ขอบคุณเจ้าของเว็บไซต์มา ณ โอกาสนี้ด้วยครับ)
แนะนำส่วนประกอบของ website jslogo

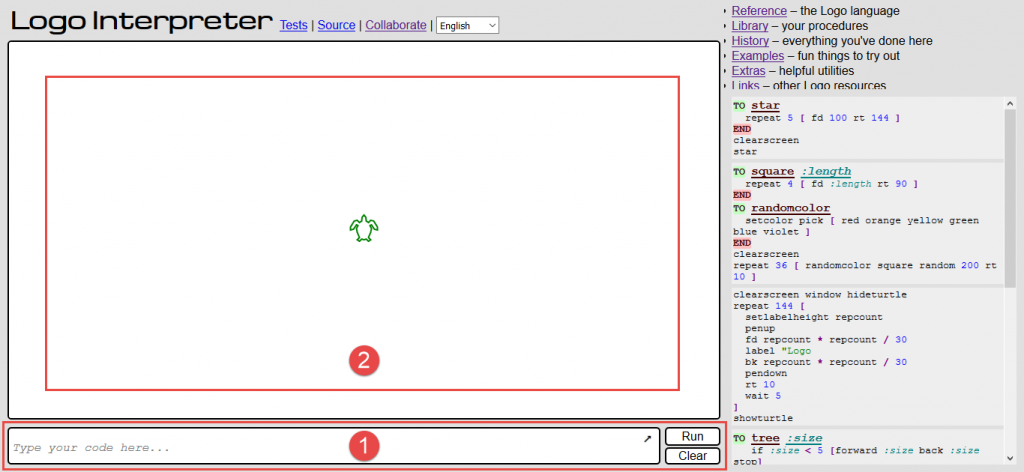
สำหรับหน้าตาของเว็บไซต์ที่เราจะเขียนโปรแกรมกันนั้น มีส่วนประกอบหลัก 2 ส่วน คือ
- Input กล่องสำหรับเขียนโปรแกรม
- Output หน้าจอแสดงผลลัพธ์จากการรันโปรแกรม
ขั้นตอนการวาดรูปง่ายๆ
- เขียนโปรแกรมภาษา LOGO ในช่อง Input
- กดปุ่ม Run (หรือ เคาะ Enter) รูปภาพจะปรากฏที่ Output หน้าจอแสดงผลลัพธ์
ต่อไปเราจะมาลองวาดรูปกันครับ เริ่มจาก
- คลิกที่ช่อง Input พิมพ์คำสั่งดังนี้
fd 100
(จากนั้นกดปุ่ม Run หรือ เคาะ Enter)
. - ที่ Output เราจะเห็นเส้นตรงดังรูป

LOGO EP0 – Example (1) - คลิกที่ช่อง Input พิมพ์คำสั่งดังนี้
rt 90 fd 50
(จากนั้นกดปุ่ม Run หรือ เคาะ Enter)
. - ที่ Output เราจะเห็นเส้นตรงอีกเส้นตั้งฉากกับเส้นตรงเดิม

LOGO EP0 – Example (2)
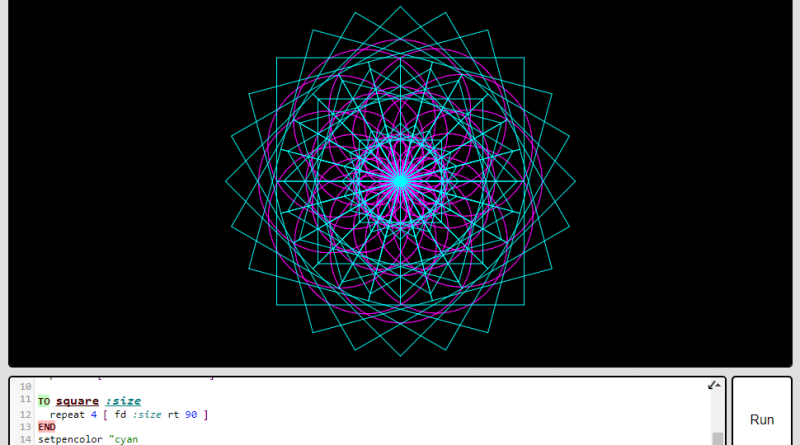
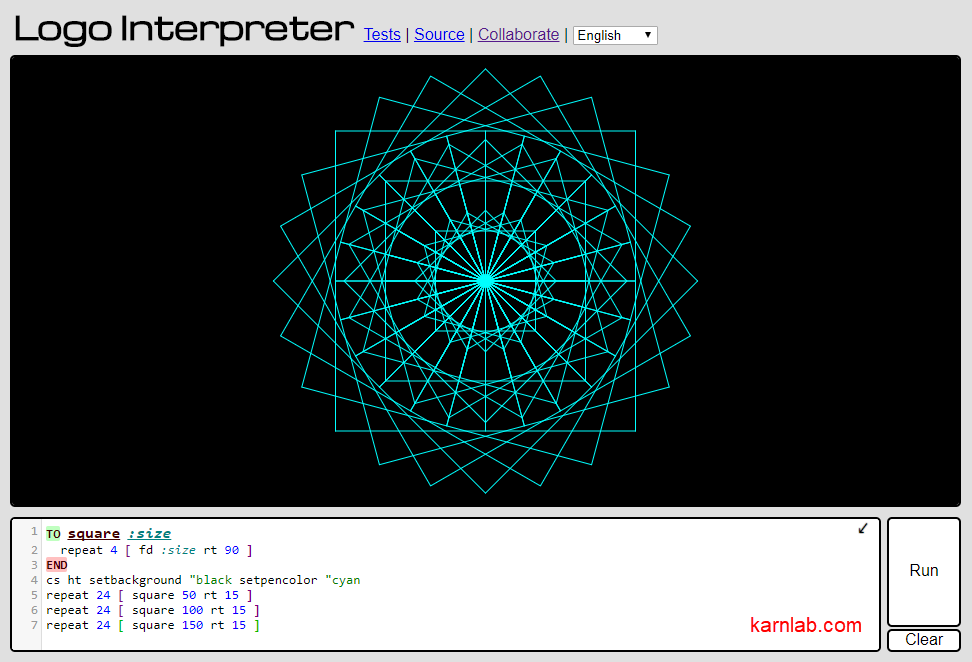
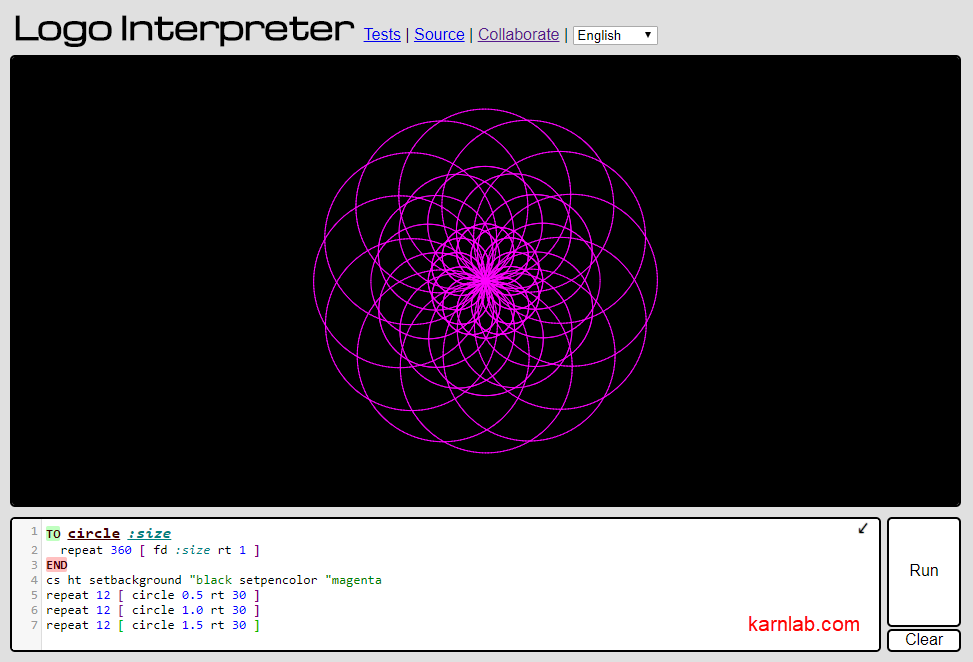
ที่ยกตัวอย่างมาเป็นแค่คำสั่งอย่างง่ายนะครับ ถ้าลองเขียนภาษา LOGO ไปได้สักพัก ประกอบกับความคิดสร้างสรรค์และจินตนาการนิดหน่อย ก็จะได้รูปสวยๆ แบบนี้ครับ
ตัวอย่างรูปภาพที่วาดด้วยภาษา LOGO


สำหรับตอนต่อๆ ไปจะเป็นการวาดรูปที่จะสนุกขึ้นเรื่อยๆ ใครพร้อมแล้วก็ตามอ่านตอนถัดไปกันได้เลยครับ 🙂
ตัวอย่างตอนต่อไป
ที่มาของ Tutorial ชุดนี้ ความตั้งใจของผม คือ อยากเขียนบทความสอนเขียนโปรแกรมแบบเข้าใจง่ายๆ ค่อยๆ อธิบายทีละขั้นตอน (step-by-step) และอยากให้มันน่าสนใจเหมือนเวลาที่ผมดูอนิเมะด้วยครับ หากมีข้อติชมหรือคำแนะนำสามารถ comment ที่ด้านล่างของบทความได้เลยครับ
สำหรับตอนต่างๆ ที่ตั้งใจจะเขียนนะครับ มีประมาณ 12 ตอน (เท่ากับอนิเมะเลย 555) แต่นี่เป็นแค่ Layout นะครับ อาจมีการปรับเปลี่ยนได้ภายหลัง จะทยอยเขียนยามว่างหลังเลิกงานให้เสร็จนะครับ T^T
- ตอนที่ 1 : เส้น และ รูปร่าง (1) – Line & Shape (1)
- ตอนที่ 2 : เส้น และ รูปร่าง (2) – Line & Shape (2)
- ตอนที่ 3 : ปากกา – Pen
- ตอนที่ 4 : ทำซ้ำ – Repeat
- ตอนที่ 5 : เส้นโค้ง และ วงกลม – Arc & Circle
- ตอนที่ 6 : ฟังก์ชัน – Function
- ตอนที่ 7 : สีสัน – Color
- ตอนที่ 8 : หมุน – Spinning
- ตอนที่ 9 : เคลื่อนไหว – Animation
- ตอนที่ 10 : เริ่มใหม่อีกครั้ง – Recursive
- ตอนที่ 11 : มาวาดรูปกันเถอะ! – Let’s GO!
สามารถติดตามต่อตอนไปได้ที่นี่ครับ https://karnlab.com/tag/ภาษาโลโก้