สร้างเกมส์ด้วย Scratch : ตอนที่ 0 – รู้จักภาษา Scratch
Scratch (อ่านว่า สะ-แครท์ช) เป็นภาษาเขียนโปรแกรมสำหรับเด็ก ซึ่งเด็กๆ สามารถสร้างโปรแกรมได้ง่ายๆ ด้วยการเลือกคำสั่งที่ต้องการและเรียงลำดับการทำงานให้ถูกต้องผ่านทางหน้าจอ (โดยไม่ต้องเขียนโค้ด)
ภาษา Scratch มุ่งเน้นไปที่การสอนให้เด็กๆ และบุคคลทั่วไปเข้าใจการเขียนโปรแกรมให้มากขึ้น ผ่านการเขียนโปรแกรมแบบง่ายๆ ดังนั้น ภาษา Scratch จึงได้รับความนิยมในการนำมาใช้ประกอบการเรียนการสอนในโรงเรียนและวิทยาลัยต่างๆ (แต่ภาษา Scratch ไม่สามารถนำมาใช้เขียนโปรแกรมใช้ในชีวิตจริงได้)
ภาษา Scratch ได้รับการพัฒนาโดยมหาวิทยาลัยแมสซาชูเซตส์ (MIT – Massachusetts Institute of Technology) ตั้งแต่ปี ค.ศ. 2002 เปิดให้บริการครั้งแรกในปี ค.ศ. 2007 ปัจจุบันมีโปรแกรมที่ถูกพัฒนาด้วยภาษา Scratch กว่า 40 ล้านโปรเจค



การใช้เพื่อการศึกษา
ภาษา Scratch ถูกใช้เป็นภาษาเบื้องต้นในการเรียนเขียนโปรแกรม เพราะถูกออกแบบมาให้ผู้เรียนสามารถสร้างโปรแกรมได้โดยง่าย มุ่งเน้นที่การทำความเข้าใจการควบคุมและการทำงานของโปรแกรมมากกว่าการเขียนโค้ด และความเข้าใจนี้จะทำให้ผู้เรียนสามารถต่อยอดไปสู่การเขียนโปรแกรมภาษาอื่นๆ ที่ยากขึ้นต่อไปได้ เช่น C++, Java, Python เป็นต้น
ด้วยภาษา Scratch ผู้เรียนสามารถสร้างสื่อ แอนิเมชัน และเกมส์อย่างง่ายได้

หน้าตาของโปรแกรม
สำหรับการใช้งานโปรแกรม สามารถเข้าถึงง่ายๆ ผ่าน Web Browser (Chrome, Firefox, Edge, etc.) โดยเข้าไปที่ https://scratch.mit.edu/projects/editor/
* Web Browser ต้องติดตั้งและเปิดใช้งาน Flash Player ก่อนนะครับ จึงจะใช้งานโปรแกรม Scratch ได้
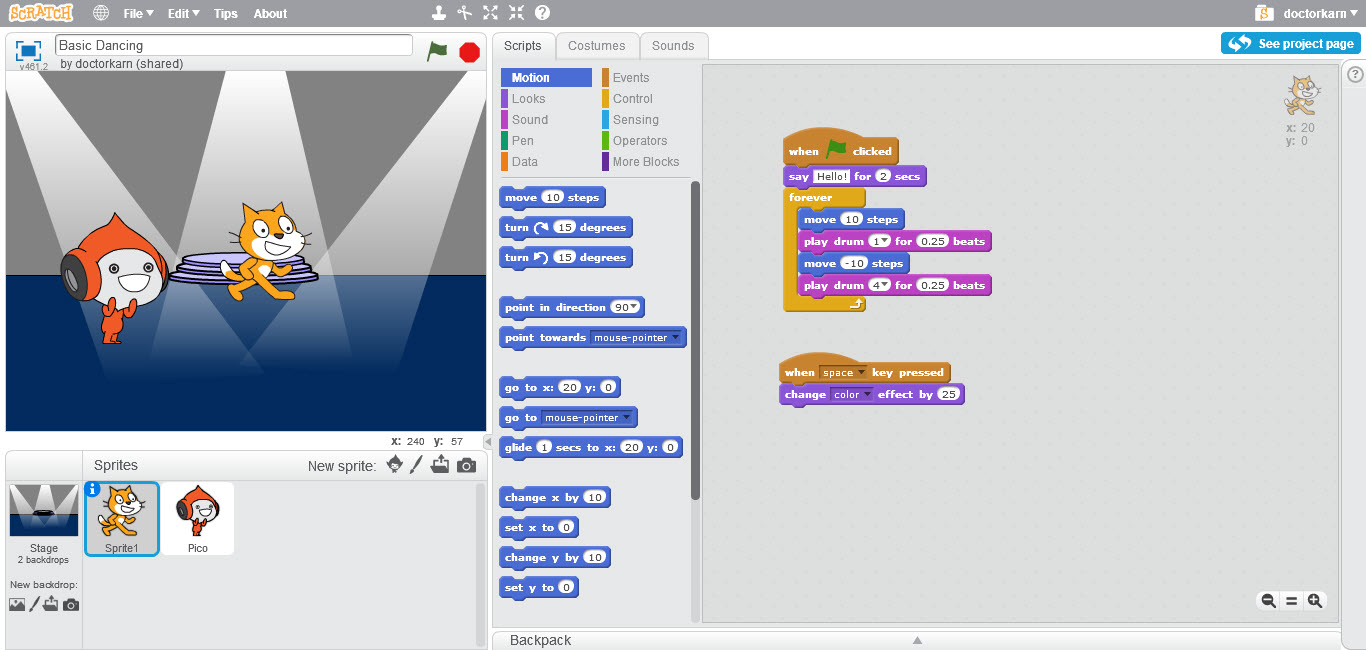
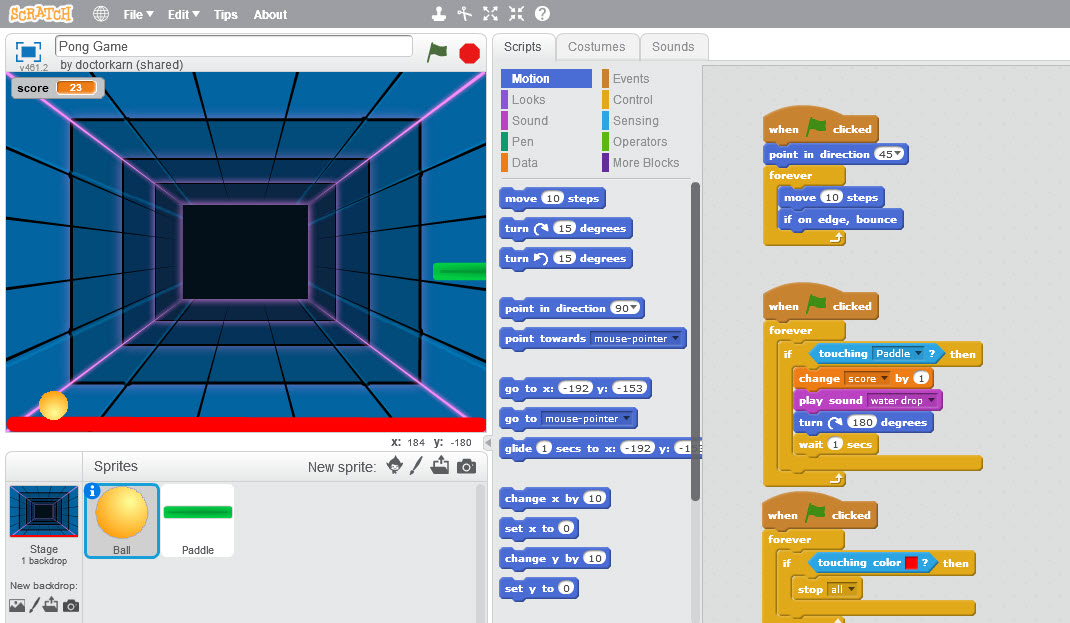
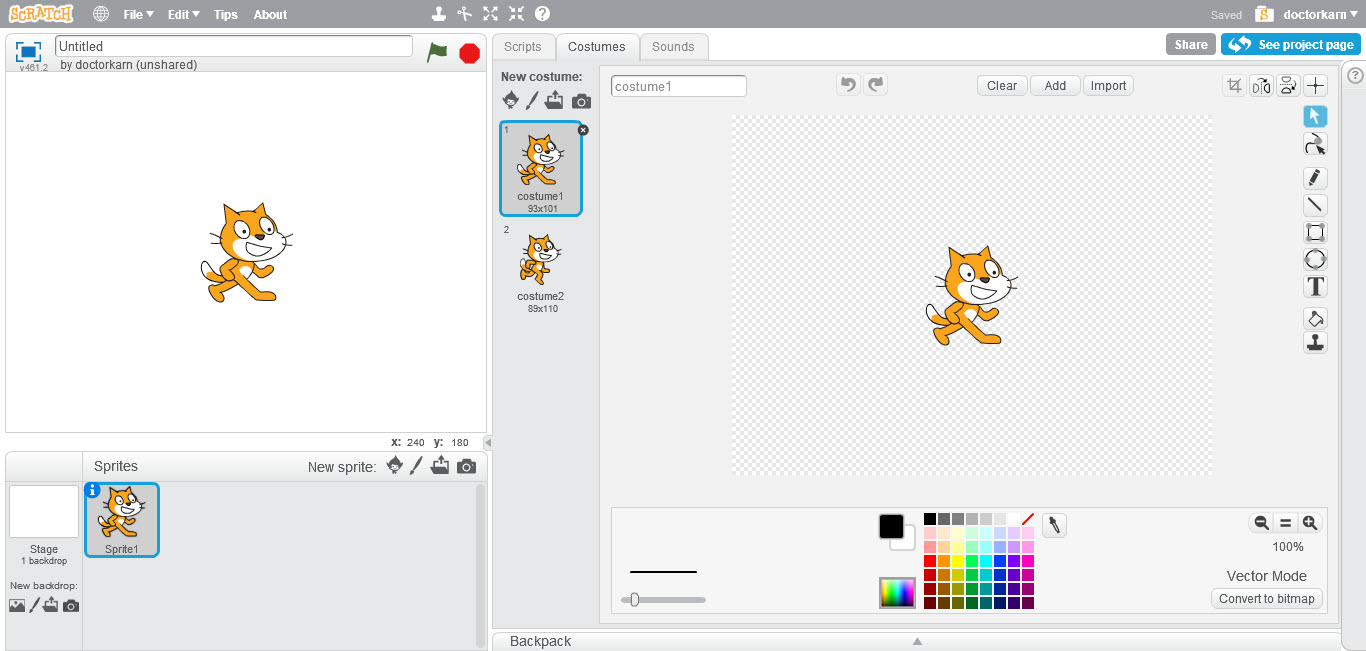
จากรูปภาพ
- แถบบนสุดของโปรแกรมจะเป็น Menu Bar (ส่วนใหญ่จะใช้เพื่อบันทึกโปรแกรมและบันทึกวิดีโอการทำงานของโปรแกรม)
- ชื่อของโปรแกรม ปุ่มเริ่มการทำงาน (ธงสีเขียว) และ ปุ่มหยุดการทำงาน (แปดเหลี่ยมสีแดง)
- Stage Area
- Sprites Area
- Scripts Tab
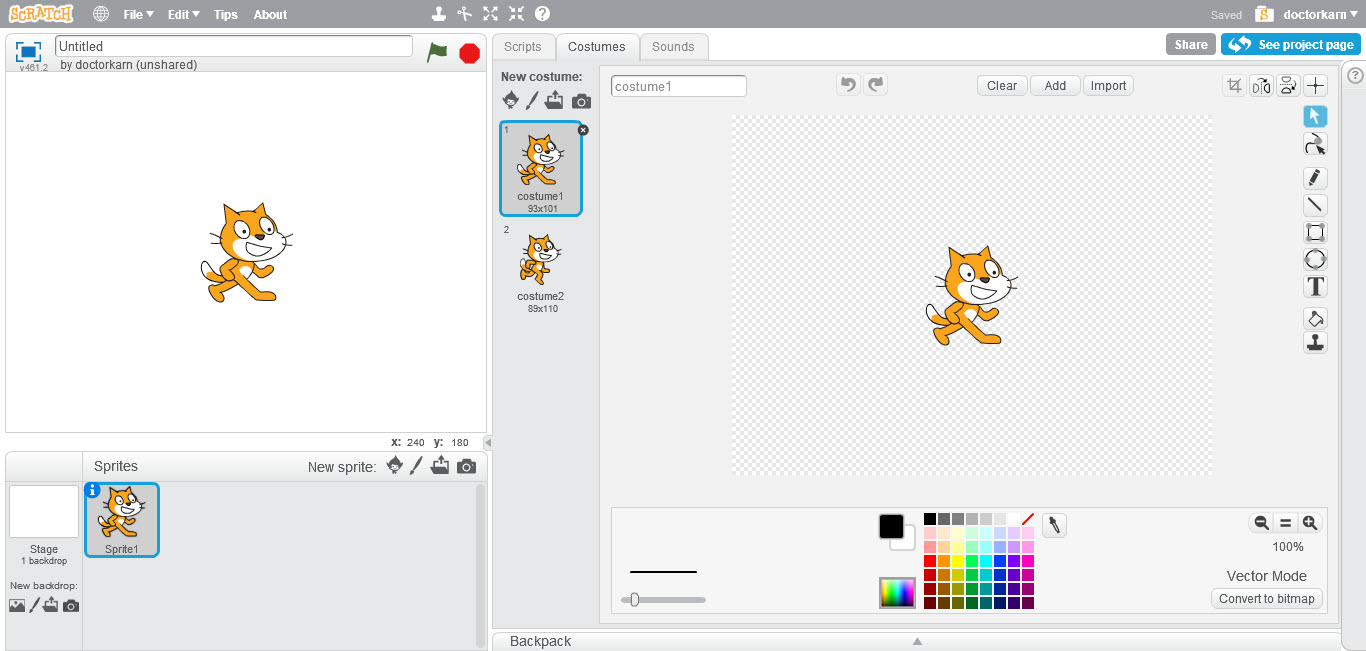
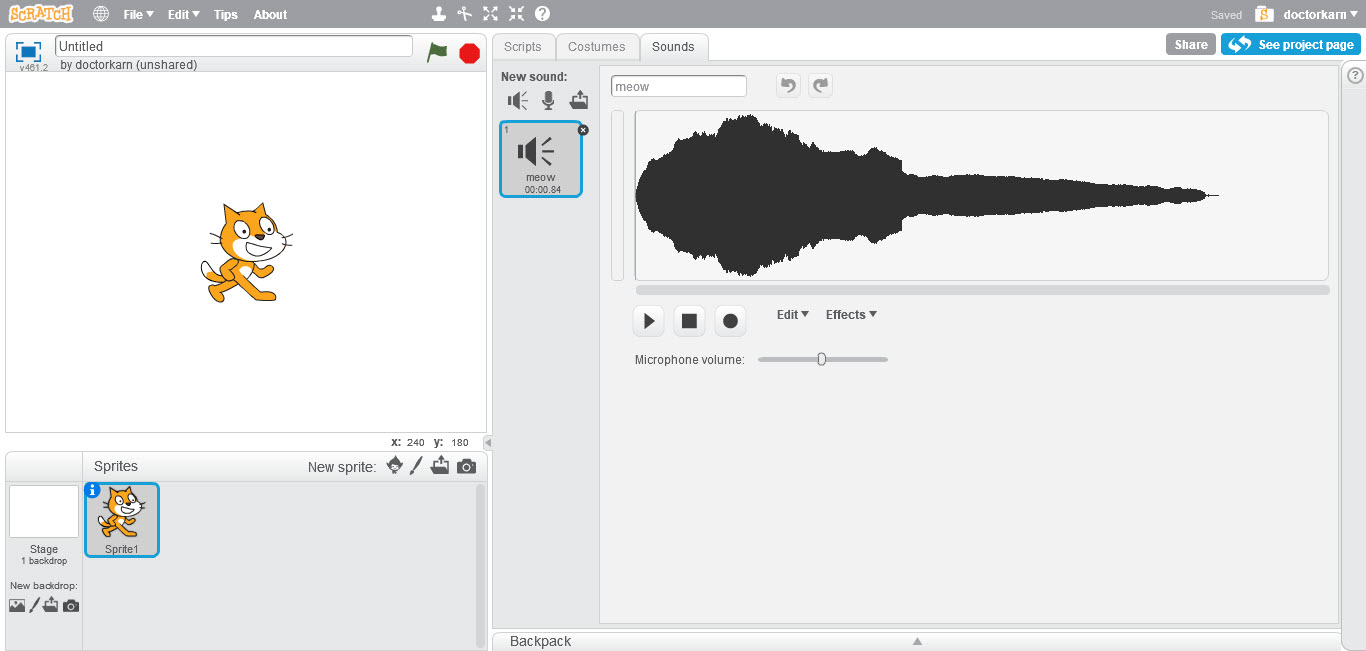
นอกจากนี้ยังมี Costumes Tab และ Sounds Tab


Stage Area ทำหน้าที่แสดงผลลัพธ์การทำงานของโปรแกรม ใช้ระบบพิกัด X-Y ในการระบุตำแหน่งของวัตถุ โดยจุดกึ่งกลางมีค่า X=0, Y=0 พื้นที่แสดงผลลัพธ์มีความกว้าง 480 pixels ความยาว 360 pixels ด้านซ้ายสุด X = -240 ด้านขวาสุด X = 240 ด้านบนสุด Y = 180 ด้านล่างสุด Y = -180
Sprites Area อยู่ด้านล่าง Stage Area ทำหน้าที่แสดงตัวละคร (วัตถุ) ในโปรแกรม เราสามารถเพิ่มวัตถุหรือตัวละครได้โดย (1) เลือกจาก Library ที่เตรียมไว้ให้ (2) วาดใหม่เองผ่าน Editor (3) อัพโหลดจากคอมพิวเตอร์ของเรา (4) ถ่ายรูปจากกล้องที่เชื่อมต่อกับคอมพิวเตอร์
ที่ Scripts Tab แสดง Blocks ต่างๆ สำหรับเขียนโปรแกรม แบ่งเป็น 10 ประเภท ได้แก่ Motion, Looks, Sound, Pen, Data, Events, Control, Sensing, Operators, และ More Blocks

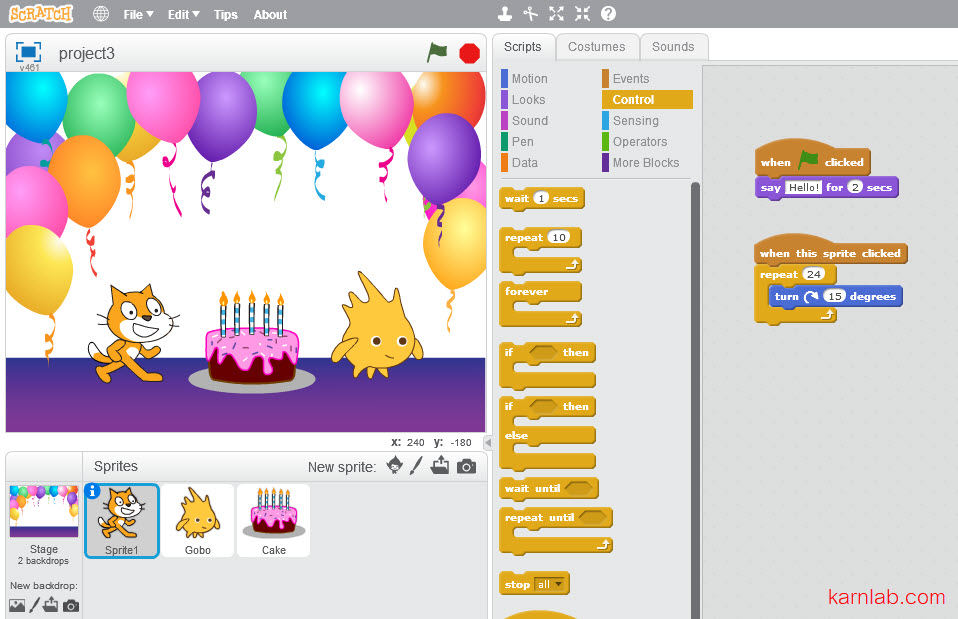
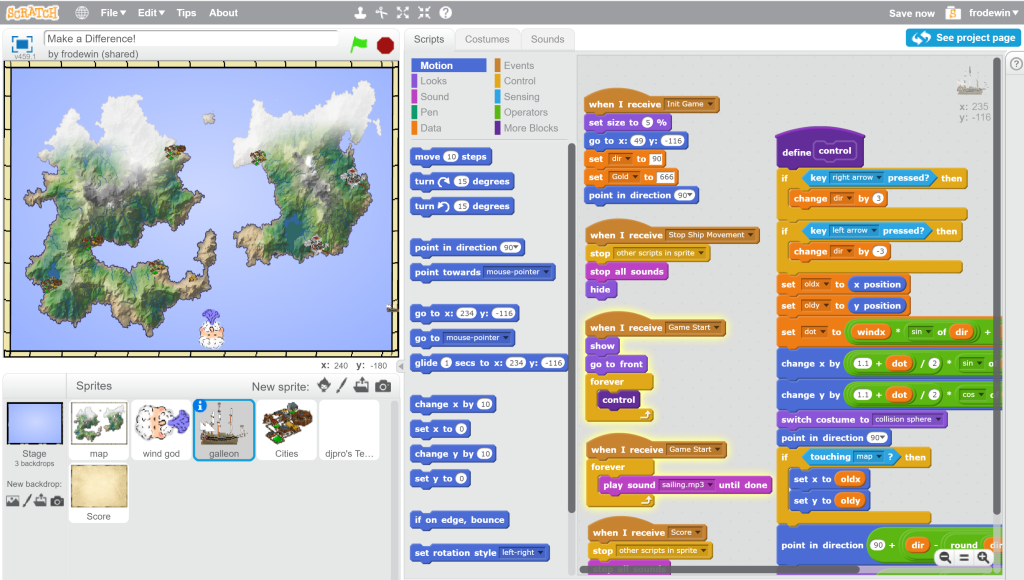
(ภาพประกอบจาก: https://opensource.com/article/18/4/designing-game-scratch-open-jam)
| Motion | เคลื่อนที่ตัวละคร (Sprites) เปลี่ยนองศา (การหมุน) เปลี่ยนตำแหน่ง X-Y |
| Looks | ควบคุมการแสดงผลตัวละคร (Sprites) ใส่กล่องคำพูด เปลี่ยนพื้นหลัง ย่อ-ขยาย เปลี่ยนสีตัวละคร |
| Sound | เล่นไฟล์เสียง |
| Pen | วาดรูปด้วยปากกา ควบคุมขนาดและสีของปากกา (คล้ายๆ เต่าโลโก้ในภาษาโลโก้) |
| Data | ตัวแปรสำหรับเก็บข้อมูล |
| Events | รวบรวมเหตุการณ์ต่างๆ ที่เกิดขึ้นในโปรแกรม |
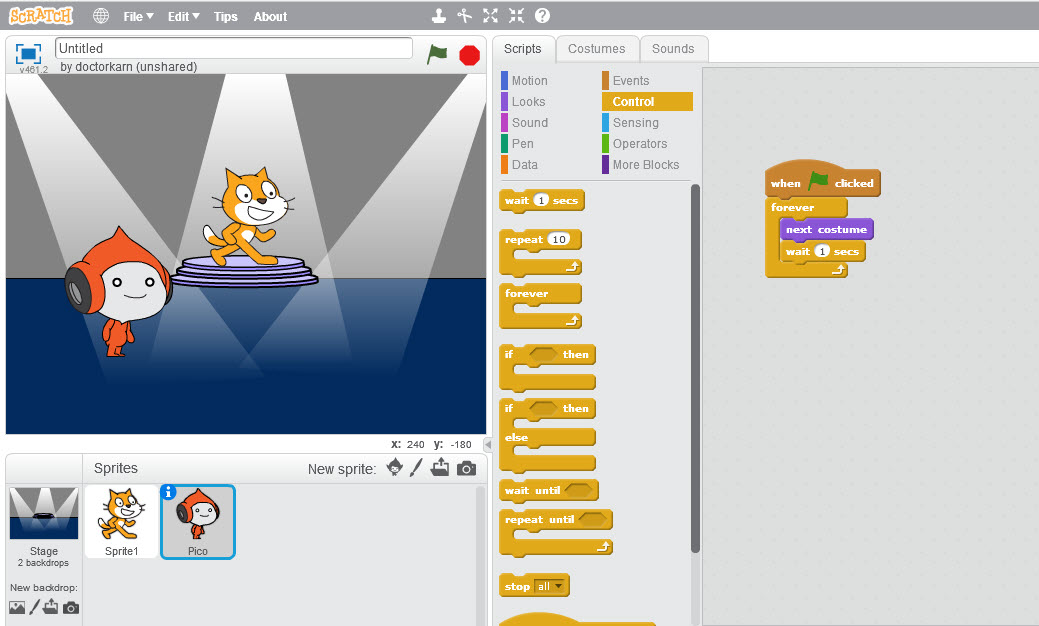
| Control | ตัวควบคุมการทำงานแบบเงื่อนไข (if-else) ตัวควบคุมการทำงานแบบทำซ้ำ (forever, repeat) |
| Sensing | ตรวจสอบว่าตัวละคร (Sprites) มีปฏิสัมพันธ์และสิ่งแวดล้อมย่างไรบ้าง |
| Operators | การคำนวณทางคณิตศาสตร์ (บวก ลบ คูณ หาร) ตรรกศาสตร์ (เปรียบเทียบ มากกว่า น้อยกว่า เท่ากับ) |
| More Blocks | คำสั่งอื่นๆ สำหรับควบคุมอุปกรณ์ภายนอก (เช่น PicoBoard, Lego WeDo) |
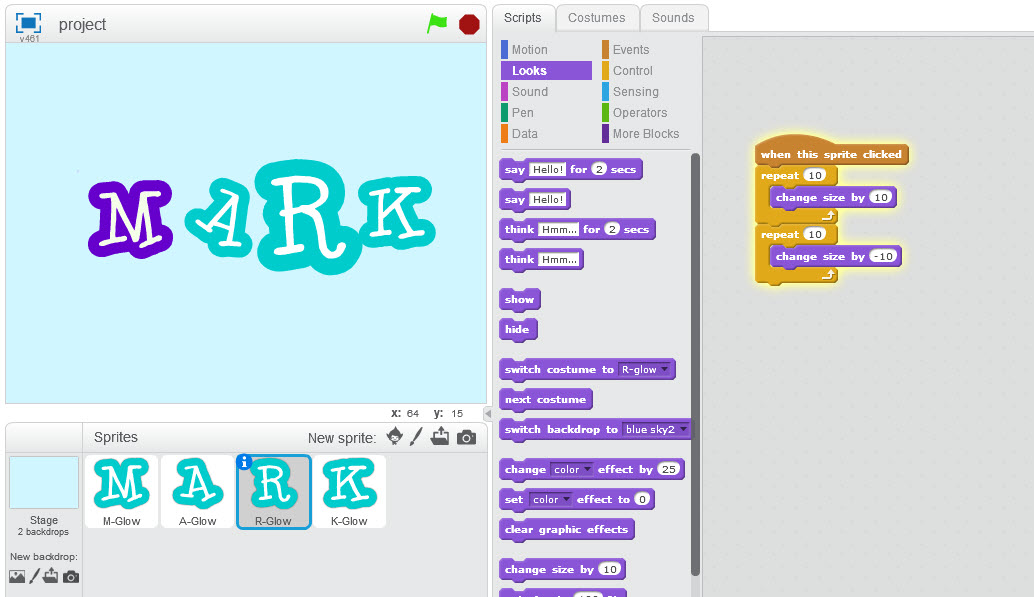
ถัดจาก Scripts tab ก็จะเป็น Costumes tab ซึ่งผู้ใช้งานสามารถเปลี่ยนหน้าตาของ Sprites เพื่อสร้างงาน Animation ได้ และแถบสุดท้ายคือ Sounds tab มีไว้สำหรับแทรกเสียงประกอบและดนตรีได้
สำหรับใครที่พร้อมแล้ว เราจะมาลองสร้างโปรเจคแรกกันในตอนต่อไปกันเลยครับ https://karnlab.com/scratch-ep1-lets-start/
ปล. สำหรับบทเรียนนี้ ผมตั้งใจว่าจะทำออกมาทั้งหมด 12 ตอนครับ (แบบอนิเมะเลย) โปรเจคทั้งหมดสามารถเข้าไปเยี่ยมชมได้ที่ https://scratch.mit.edu/users/doctorkarn/
อ้างอิง: