สร้างเกมส์ด้วย Scratch : ตอนที่ 2 – ตัวอักษรเคลื่อนไหว
สวัสดีครับน้องๆ วันนี้เราจะมาเขียนโปรแกรมภาษา Scratch เพื่อสร้างตัวอักษรเคลื่อนไหวกันครับ
สำหรับวิธีการใช้งานโปรแกรม Scratch – น้องๆ สามารถอ่านได้ที่ https://karnlab.com/scratch-ep1-lets-start/
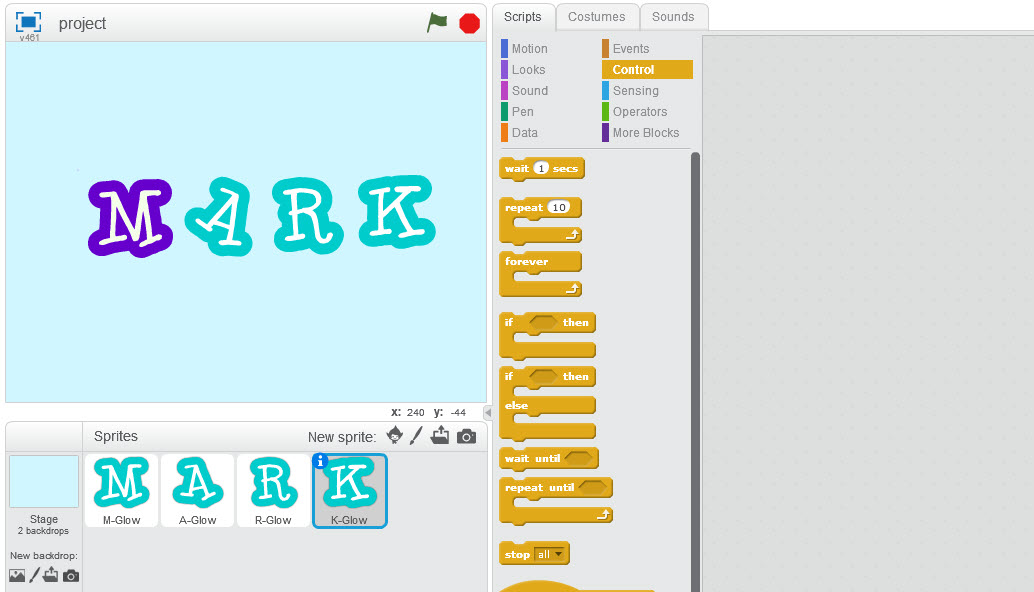
เลือกตัวอักษร
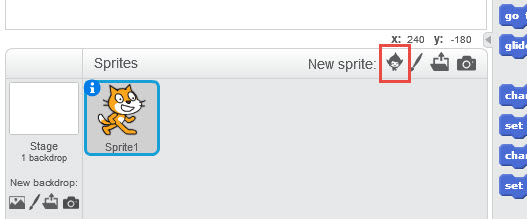
- คลิกที่ไอคอนรูปตัวละคร (อยู่ที่แถบ Sprites – สังเกตที่ข้างๆ ข้อความ New Sprite)

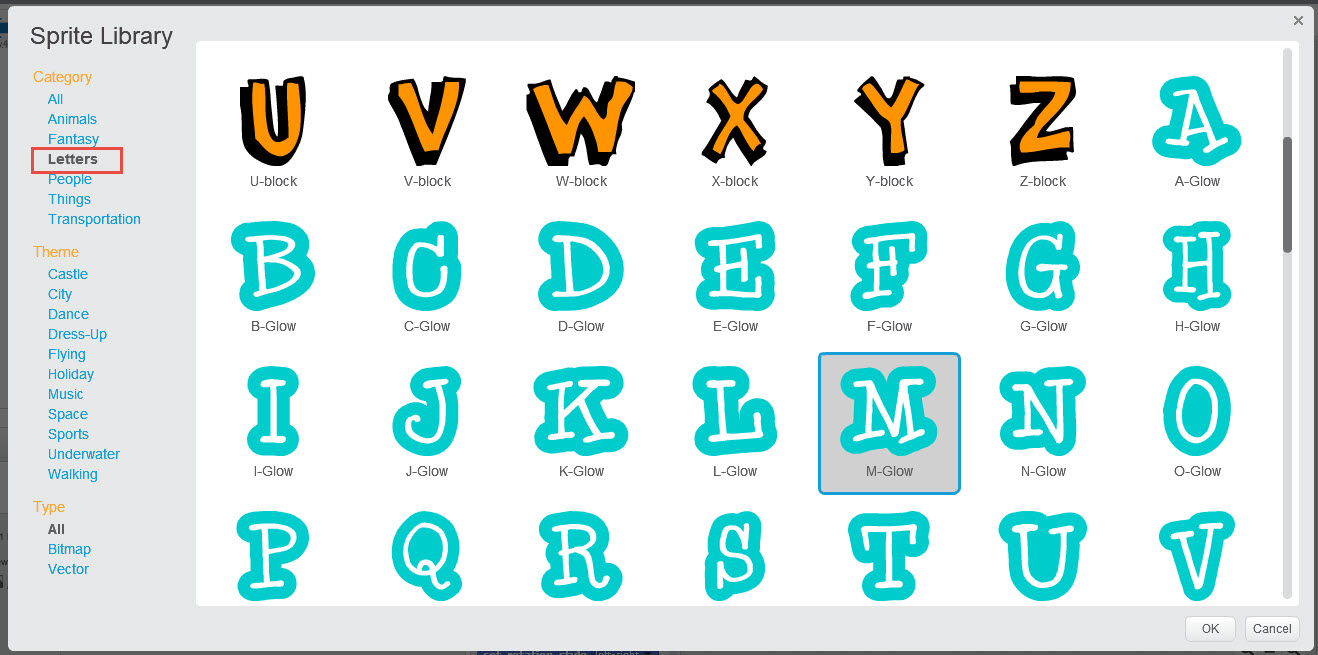
- เลือก Category: Letters – เลือกตัวอักษรที่ต้องการ (จะเป็นตัวอักษรแรกของชื่อเล่น ชื่อที่ชอบ หรือ คำศัพท์ภาษาอังกฤษอะไรก็ได้ครับ)

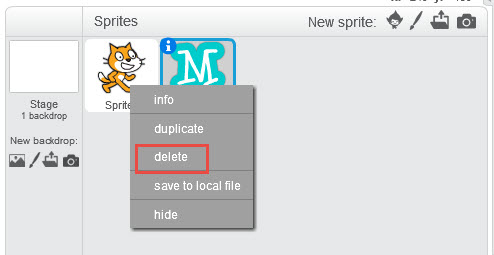
- เอารูปแมวออก – ด้วยการคลิกขวาที่รูปแมว ในแถบ Sprites – จากนั้นคลิก Delete

ใส่เอฟเฟกต์
ต่อไป เราจะทำให้ตัวอักษรเปลี่ยนสี เมื่อเราคลิกที่ตัวอักษรนะครับ
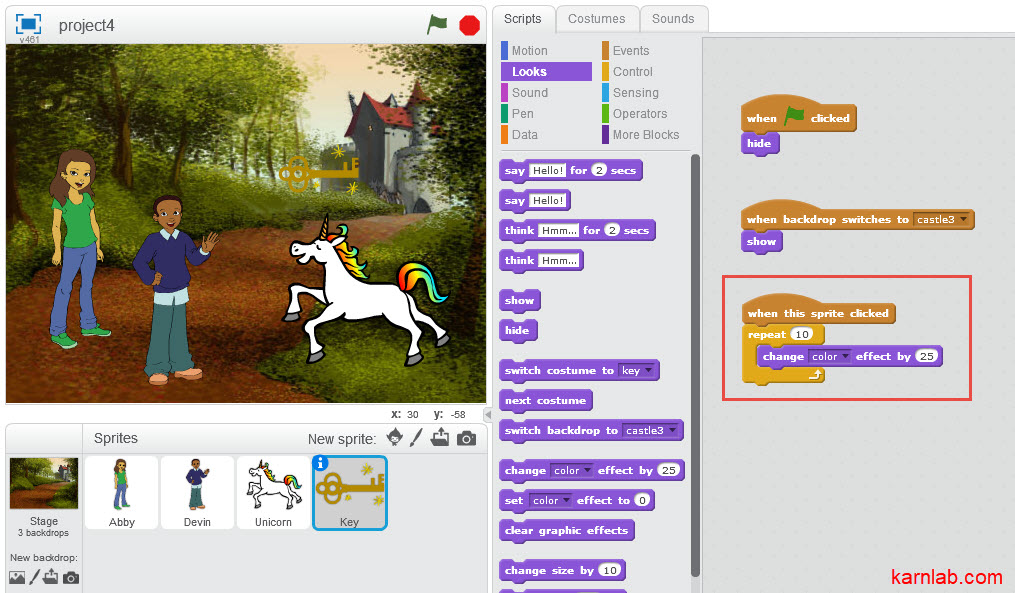
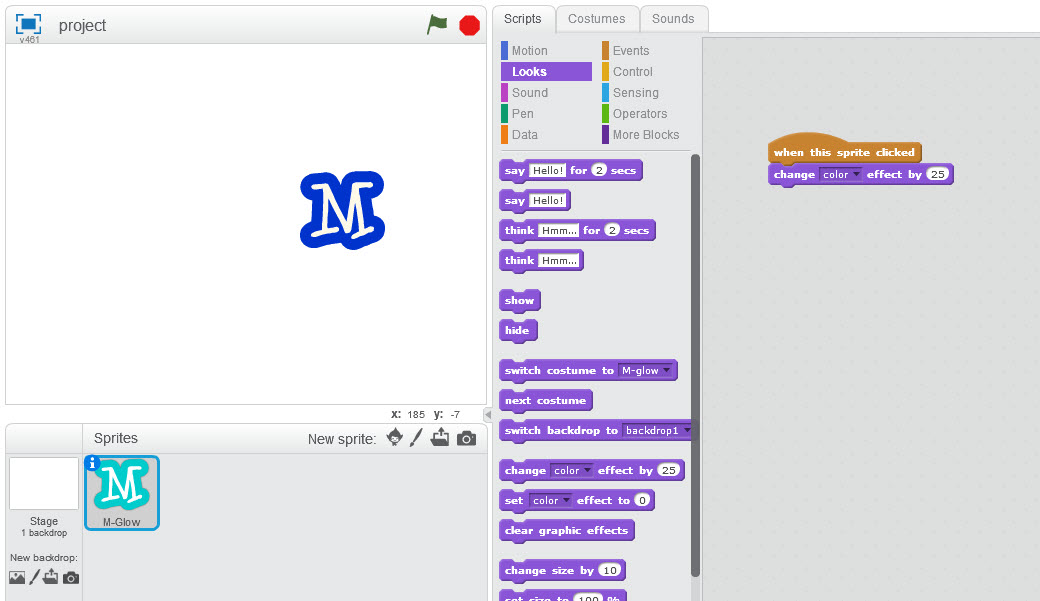
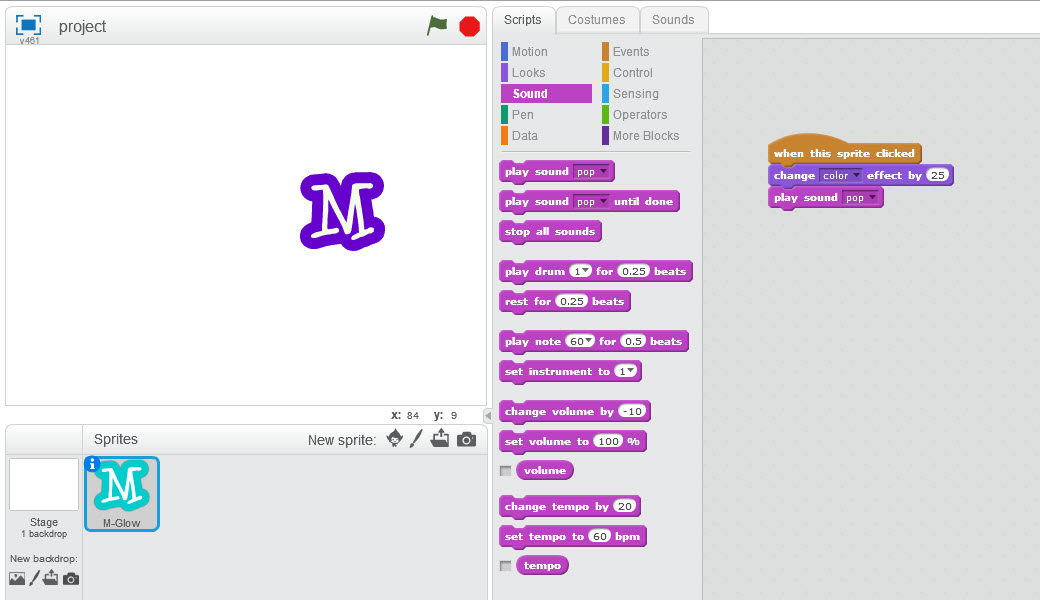
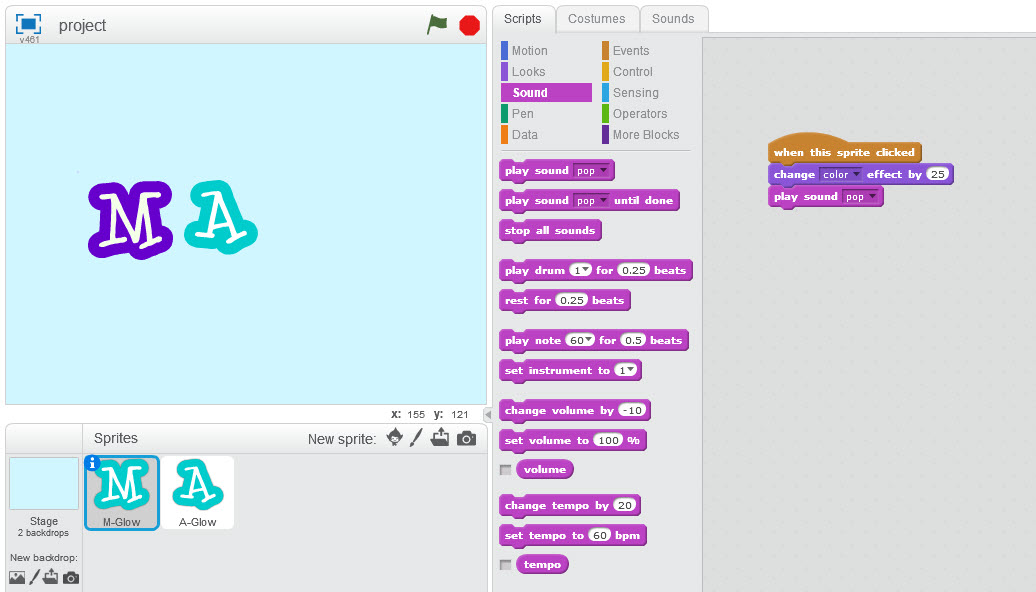
4.1) ที่แถบ Scripts ให้คลิกที่คำว่า Events (สีน้ำตาล) – ลากกล่องที่เขียนว่า [ when this spike clicked ] มาวางไว้ที่พื้นที่ว่างด้านขวา
4.2) ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ลากกล่องที่เขียนว่า [ change color effect by 25 ] มาต่อข้างล่างกล่อง [ when this spike clicked ]

เมื่อเราคลิกที่ตัวอักษร จะพบว่าสีเปลี่ยนไป
ใส่เสียง
- ที่แถบ Scripts ให้คลิกที่คำว่า Looks (สีม่วง) – ลากกล่องที่เขียนว่า [ play sound pop ] มาต่อข้างล่างกล่อง [ change color effect by 25 ]

เมื่อเราคลิกที่ตัวอักษร เราจะได้ยินเสียง (อย่าลืมเปิดลำโพงด้วยนะครับ)
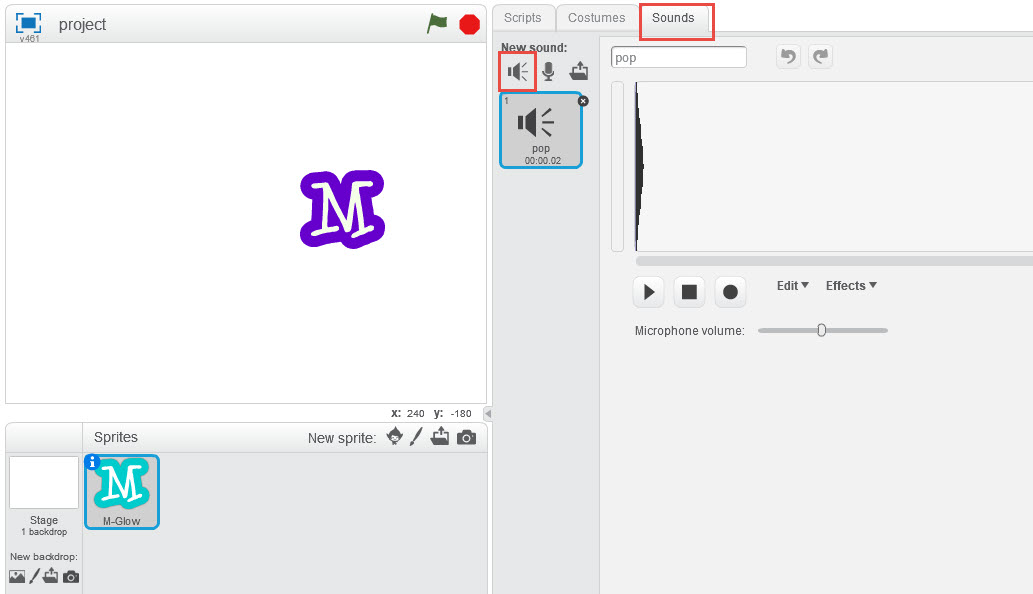
นอกจากนี้เราสามารถเพิ่มเสียงเอฟเฟกต์เพิ่มเติมได้โดย คลิกที่แถบ Sounds – ข้างล่างข้อความ New Sound ใหคลิกไอคอนลำโพง

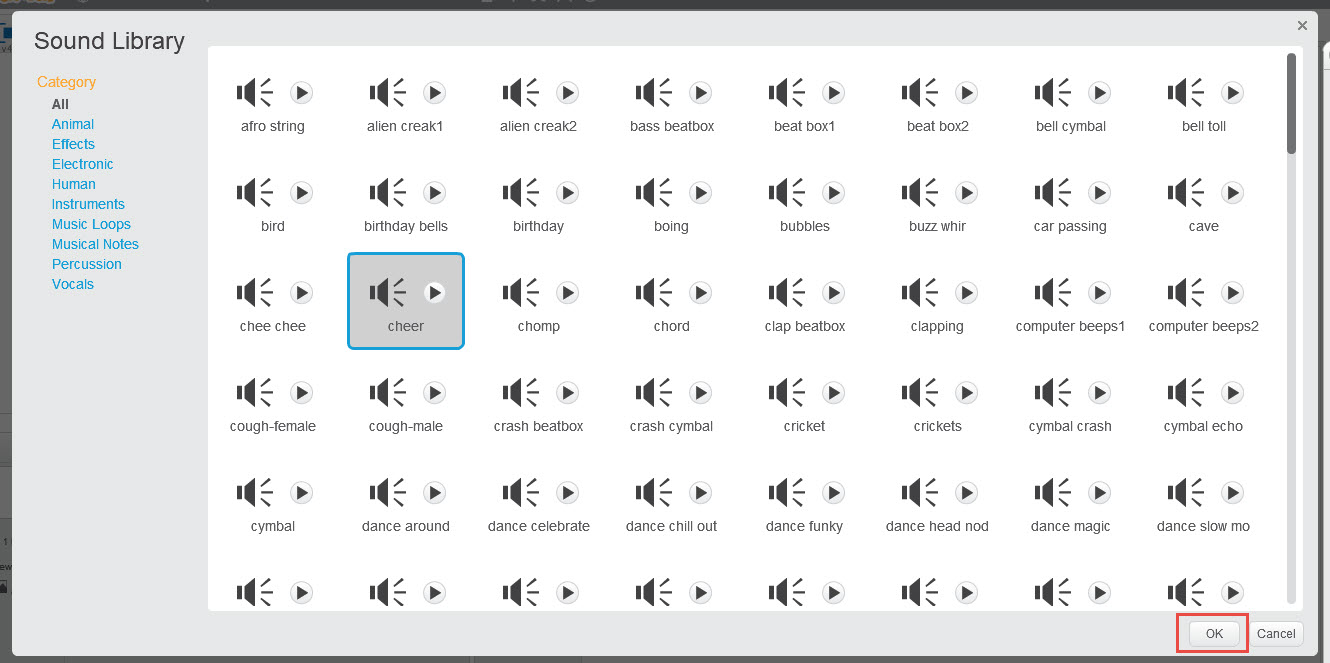
เลือกเสียงที่ต้องการ แล้วกดปุ่ม OK

ใส่พื้นหลัง
ต่อไป เราจะมาใส่พื้นหลังกันครับ
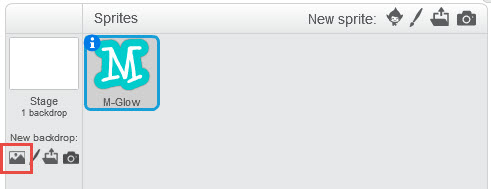
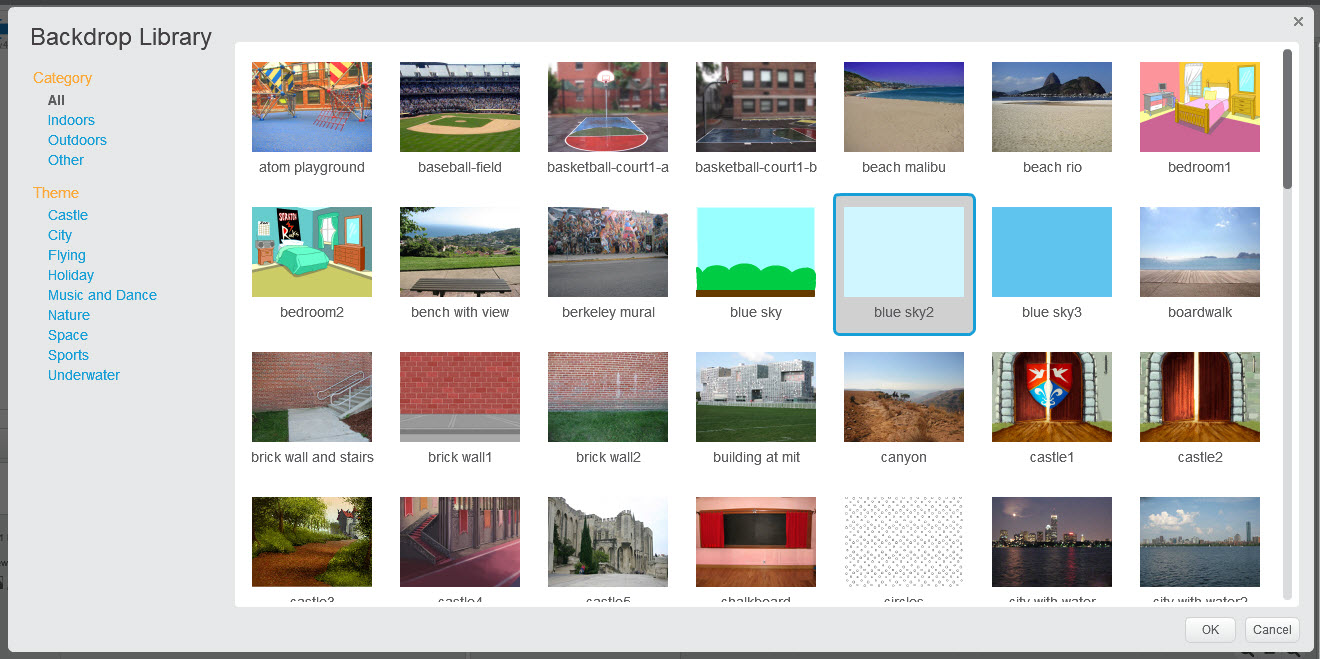
6.1) ที่แถบ Sprites ข้างล่างข้อความ New Backdrop คลิกไอคอนรูปภาพ

6.2) เลือกรูปภาพที่ต้องการ แล้วกดปุ่ม OK

ใส่ตัวอักษรถัดไป
- เพิ่มตัวอักษรถัดไปครับ (ใครลืมวิธีเพิ่มตัวอักษร ให้กลับไปอ่านข้อ 1-2 ใหม่นะครับ)

หมุนหมุน
ต่อไป เราจะเพิ่มเอฟเฟกต์ให้ตัวอักษรหมุนได้ครับ
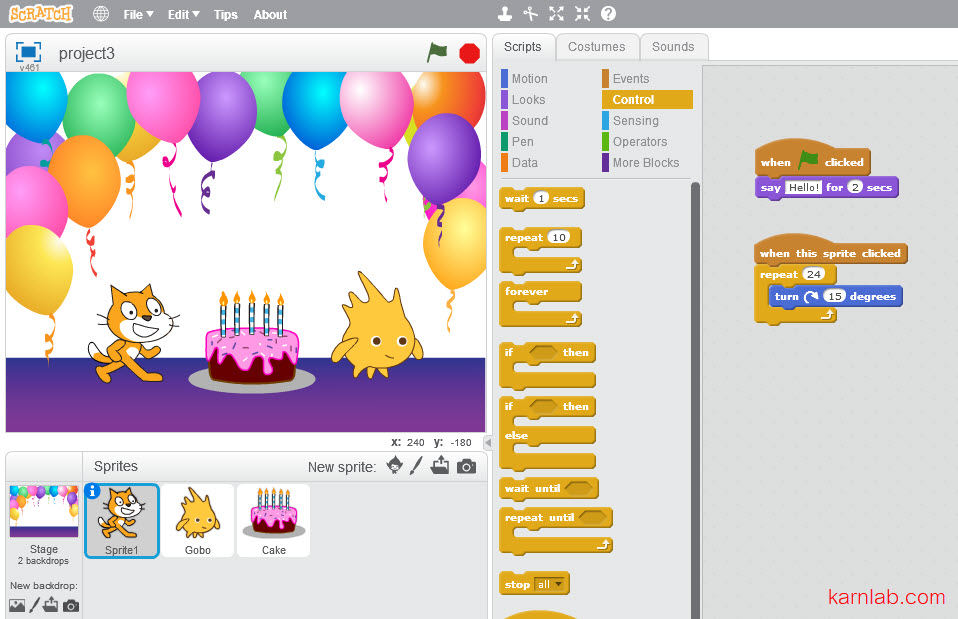
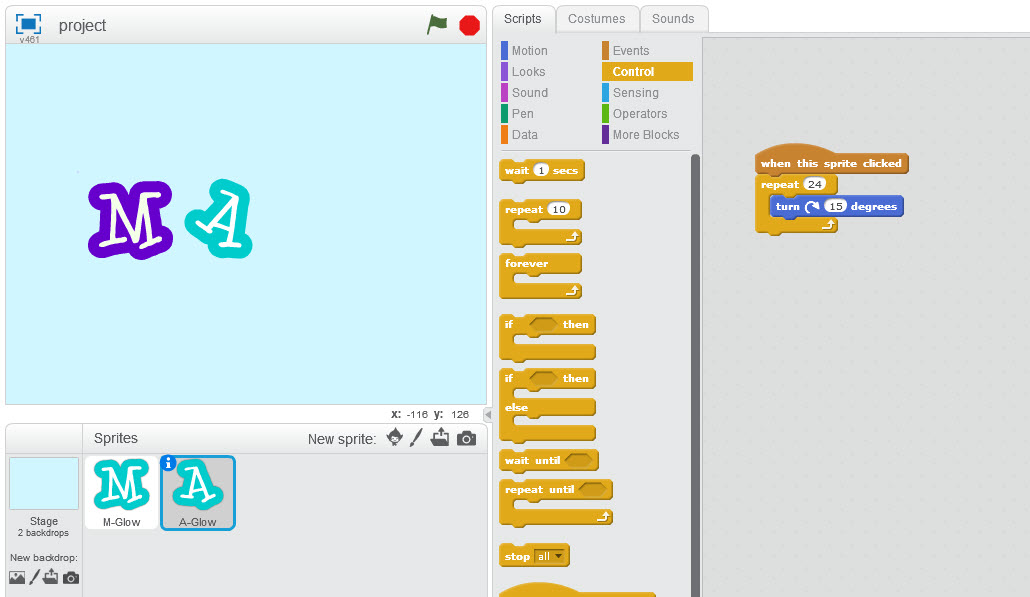
8.1) ที่แถบ Sprites คลิกที่ A-GLOW – ที่แถบ Scripts คลิกคำว่า Events (สีน้ำตาล) – ลากกล่องที่เขียนว่า [ when this spike clicked ] มาวางไว้ที่พื้นที่ว่างด้านขวา
8.2) ที่แถบ Scripts คลิกคำว่า Motions (สีน้ำเงิน) – ลากกล่องที่เขียนว่า [ turn –> 15 15 degrees ] มาต่อข้างล่างกล่อง [ when this spike clicked ]

เมื่อเราคลิกที่ตัวอักษร ก็จะหมุนไปทางขวาครั้งละ 15 องศาครับ
แล้วถ้าเราต้องการให้ตัวอักษรหมุน 360 องศา ?
8.3) ที่แถบ Scripts คลิกคำว่า Controls (สีส้ม) – ลากกล่องที่เขียนว่า [ repeat 10 ] มาครอบกล่อง [turn –> 15 15 degrees ] – จากนั้นเปลี่ยนค่าเป็น [ repeat 24 ] – เมื่อเราคลิกที่ตัวอักษร ก็จะหมุนครบ 1 รอบพอดีครับ

ใส่ตัวอักษรให้ครบ
สุดท้าย เพิ่มตัวอักษรให้ครบครับ

ก่อนจากกัน เราจะเพิ่มเทคนิค/เอฟเฟกต์กันอีกนิดครับ
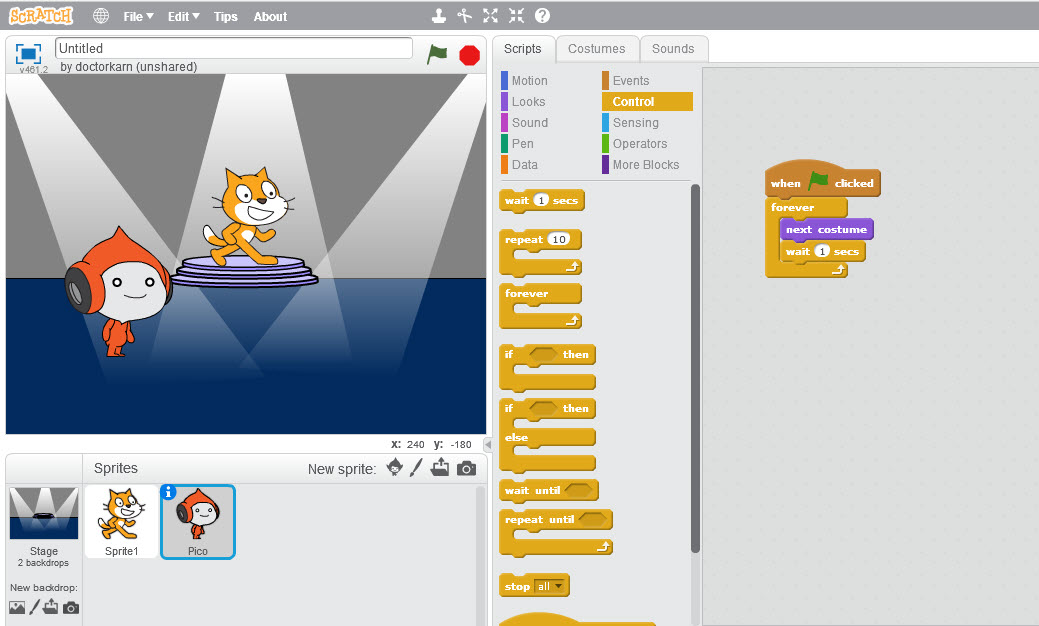
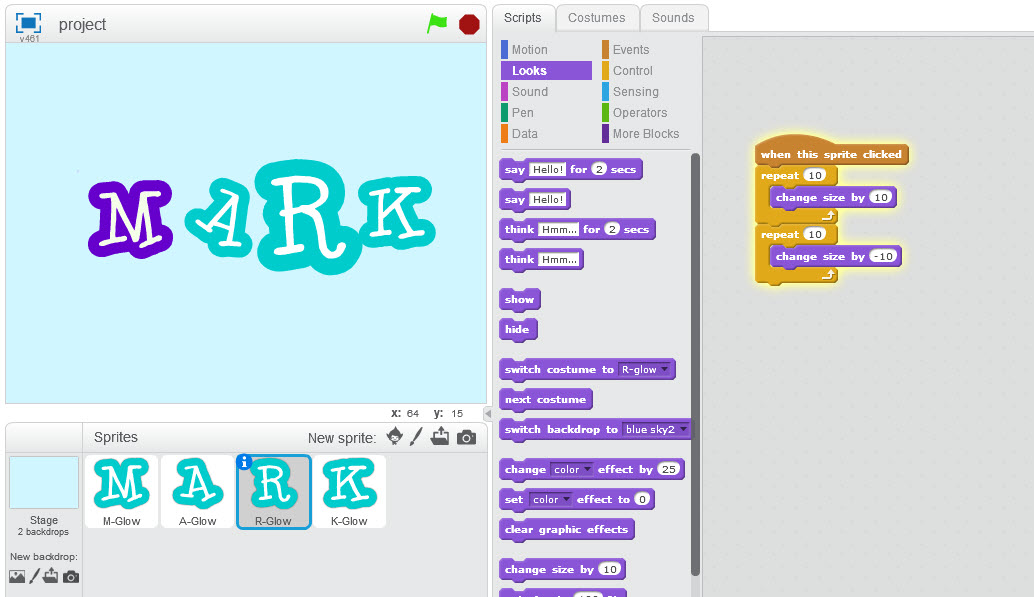
- เปลี่ยนขนาดตัวอักษร – ให้น้องๆ ลองลากกล่องคำสั่งตามรูปภาพข้างล่างนะครับ แล้วลองสังเกตผลลัพธ์

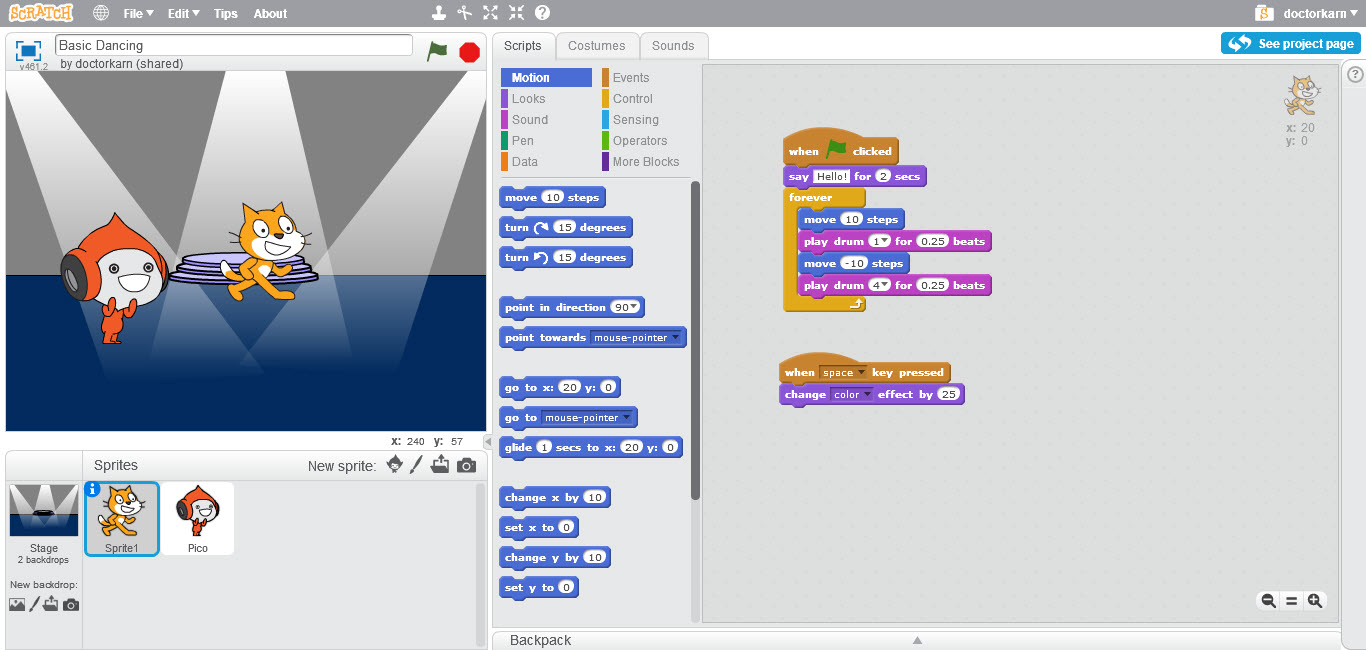
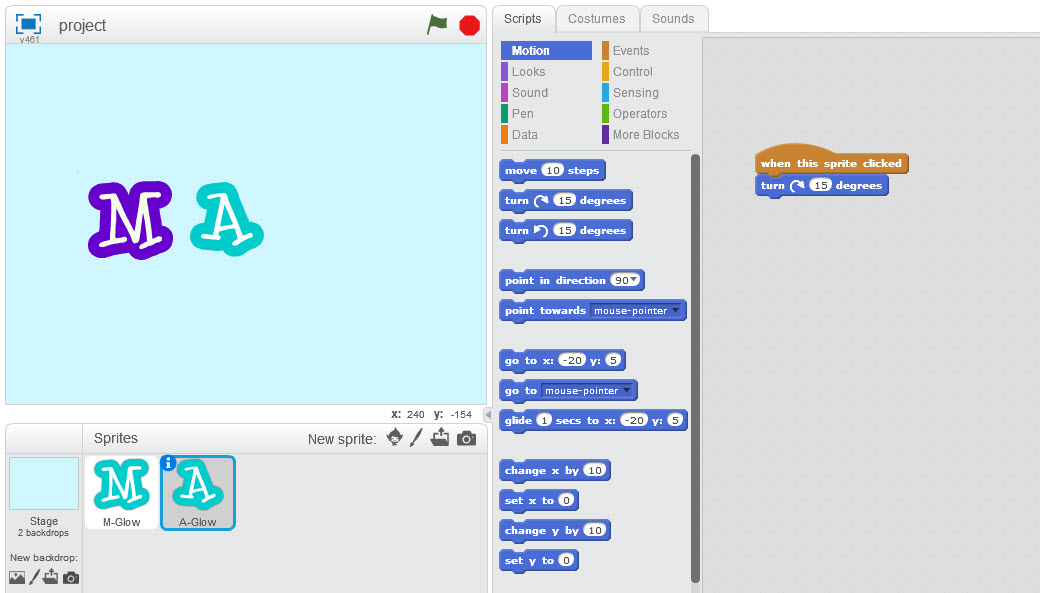
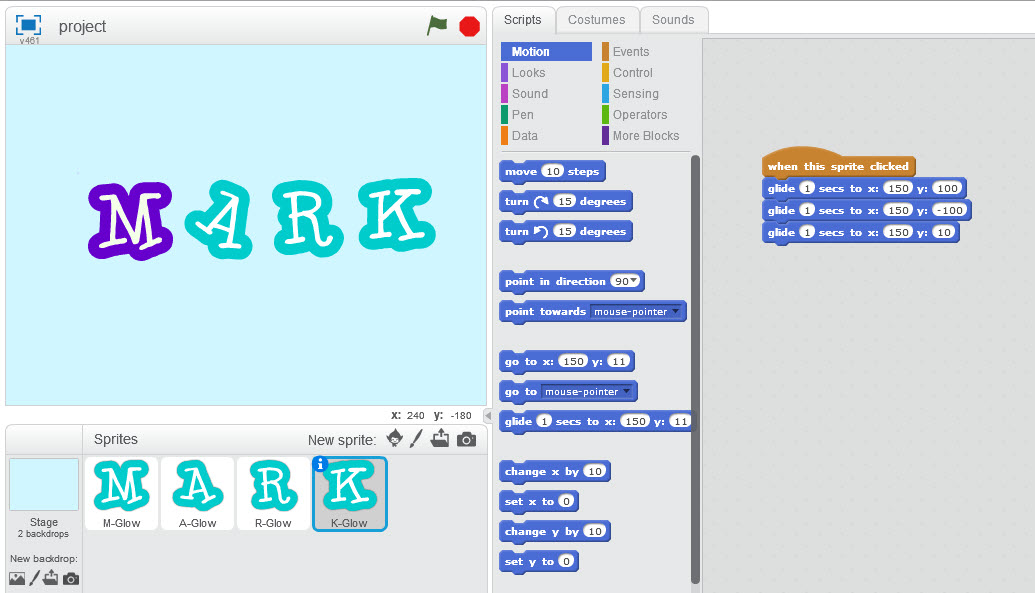
- ตัวอักษรเคลื่อนที่ – ให้น้องๆ ลองลากกล่องคำสั่งตามรูปภาพข้างล่างนะครับ แล้วลองสังเกตผลลัพธ์

น้องๆ สามารถติดตามสร้างเกมส์ด้วย Scratch ตอนต่อไปได้ที่นี่ครับ https://karnlab.com/tag/scratch/
สำหรับโปรเจคทั้งหมด สามารถเข้าไปเยี่ยมชมได้ที่นี่ครับ https://scratch.mit.edu/users/doctorkarn/
หมายเหตุ: บทเรียนนี้เขียนตอน Scratch 2.0 นะครับ ตอนนี้เป็น Scratch 3.0 แล้ว อาจจะมีบางส่วนเปลี่ยนไปบ้าง แต่คำสั่งส่วนใหญ่ยังเหมือนเดิมครับ